Today there are a lot of browsers from different browser manufacturers. Every user chooses the most suitable for him/her.
Someone likes Firefox for its simplicity and usability. Some are comfortable with Chrome, its special interface, and a wide range of functionality. But someone prefers the most standard Edge and Internet Explorer.
Which of these browsers is the best one for testing? That’s what we will talk about further in the article.
Ideally, before you proceed with testing, you need to ask a client for a list of required devices and browsers. If you can do it – that’s great. In this case, you just have to open this list, examine it, and proceed with the work.
But in practice, unfortunately, this is not an option. There are many reasons for that. The deadlines for the project are over and there is simply no time and opportunity to write such lists. Or the customer does not understand what he/she wants to see. In any case, a tester makes the final decision. Here one should focus on the client, even though it’s not as easy as it might seem at first.
Browsers on a Desktop
If you want to know exactly what browsers are commonly used for functional testing, you have to look at this situation from a logical point of view and, of course, use Google.
First of all, you need to make certain of the country a website is designed for.
Let’s imagine that we have an online store on a Turkish domain. Its owner lives in Turkey and its products are delivered only within the country. Obviously, we (Ukrainian) have nothing to do on this website except for getting to know a sales catalog and price just for general information.
Another situation: one Ukrainian bank decided to improve the design of its website and gave it for testing. Here, it is clear that the main product’s customers will be Ukrainians.
Statistic
When the country the site is targeted to is determined, we can proceed with statistics. It shouldn’t be a difficult task.
Nowadays there are a lot of online programs for statistical evaluation of browser popularity in a particular country or region. To see information about used desktop browsers in Ukraine, you can use such a service as Statcounter.
For example, if we look at the statistics of browsers use for 2019, we’ll see that the most popular one was Google Chrome (about 72%), then it was Mozilla Firefox (almost 10%), Safari (5.8%), Edge (4.71 %), and Internet Explorer (4.4%).
This data should be taken into consideration when one chooses a browser for website testing.
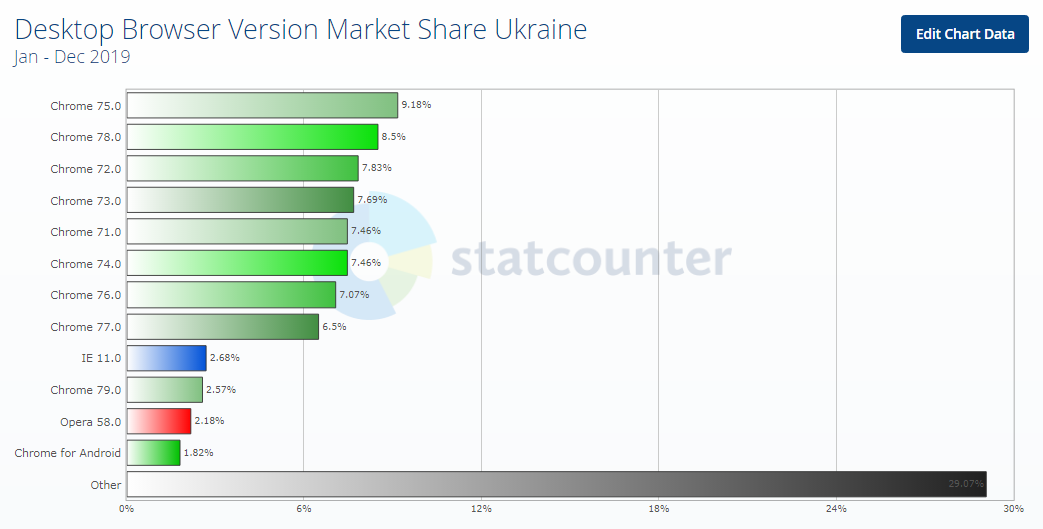
Moreover, it is possible to evaluate the most used versions of browsers. Below, you can see statistics of desktop browsers usage in Ukraine from January to December of 2019.

Statistics of desktop browsers usage in Ukraine for 2019
It’s very good if a product has stubs – special pages for older versions of an application. Their task is to notify a user that the browser version he/she uses is outdated and recommend updating it. Besides, these stubs have relevant links to online programs. When you test a client’s site, you can suggest him/her install such stubs on the product.
Also, we shouldn’t forget about Safari when we are going to test products on iOS or macOS.
Mobile Browsers
It is a different situation with mobile devices: most OSes have native or default browsers. Thus, the popularity of browsers depends on the way how widespread these operating systems are.
For example:
- Google Chrome is a native browser for almost every Android device;
- Safari is a default browser on iPhones;
- Samsung devices work on the Browser program that is installed by default.
If we look at the statistics of mobile browsers for 2019, we’ll see that the most popular one was Google Chrome (62.02%), then it was Safari (20.53%), native browser Samsung (6.45%), UC Browser (5.78%), Opera (2.73%), and native browser (0.58%).
This information will be useful to identify the intended users and to wisely allocate resources for website testing.
When you choose the most appropriate browser, you have to think about the testing process in this browser. It’s worth remembering that today there are a lot of useful tools that can simplify and add new opportunities for test performance.
Undoubtedly, Chrome holds a leading position. Less popular browsers are Firefox and Safari. By the way, the number of add-ons for the browser depends on its popularity. For example, Internet Explorer can display content as outdated browsers. This is quite a useful feature since it is impossible to install several versions on one Windows OS (without installation of additional programs).
From all the above we can conclude that the most used browsers are:
- Chrome;
- Firefox;
- Safari (only on macOS and iOS).
In Conclusion
The main principle is the end-user orientation. For example, it is irrationally and pointless to test a product in Baidu (Chinese browser) when its customer is Ukraine or some other country from Eastern Europe.
QA engineers should have an increased focus on assuring that web browsing brings the customers maximum benefit and satisfaction. Hence, it is impossible to do without comprehensive testing of the most popular web browsers.










Leave A Comment