Today, we cannot imagine our modern world of web technologies without images. Undoubtedly, it is images that make web content much easier to understand.
Simple and boring text blocks cannot attract users’ attention. Instead, it only drives everybody into depression and makes it more difficult to perceive the information presented. This means that it is extremely important to focus on the pictures, both in the background and in terms of complementing existing content.
To understand how to test images properly on websites and what exactly you need to pay attention to, you have to understand how the image being tested appeared on a particular page. That is, to have complete information about the image, about the tags used, image parameters, formats, etc.
How Do Images Get Into the HTML Markup of the Page?
To insert an image inside HTML, you can use the <img> tag which contains 2 required attributes:
- scr – path to the file;
- alt – alternative text instead of the image provided that the image was not loaded.
The syntax for the description will be: <img scr = “filename.extension format” alt = “alternate text”>.
And if the picture is not in the root folder of the site but is pulled from another web resource, the image will be not only in the <img> tag but also in the <a>… </a> link.
Important! The alternative text in the image should contain only the meaning that is embedded in the image.How To Test Pictures Properly?
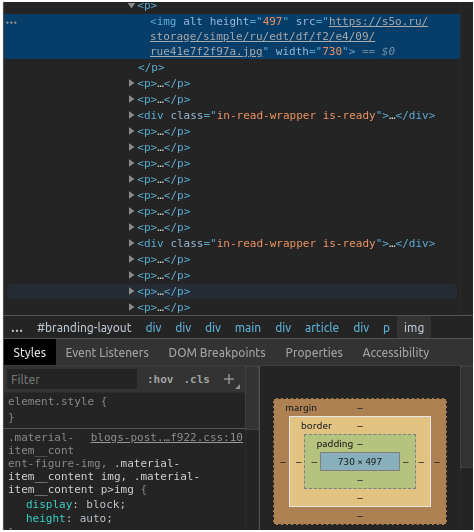
If the image you are checking does not appear on the web page and it does not have an alternative image, it is worth testing it using the developer tool. To do this, you need to open DevTools (F12 for Google Chrome) and click on the desired element (image).
The image attribute can contain a zero value, which simply means that this picture serves only to decorate the resource and does not contain any informational content.
If you see such a picture, you can repopt a bug, since this is an image with a wrong system path.

Broken image
The align attribute for the <img> tag is used as one of the options for aligning an image within an HTML structure. The position of the picture can be aligned relative to the text or other pictures on the site.
There is also a small disadvantage to this attribute. It is no longer supported in HTML5, which means it is better to use CSS.
For example, using well-known attributes such as margin, line-height inside CSS, you can easily experiment with pixel sizes if the tested icons are not initially aligned.

Image parameter tests
If any image doesn’t have fixed sizes, it can be displayed differently at different resolutions. Image parameters can be edited based on the height and width attributes within HTML or XHTML files.
If you set only one of the attributes when resizing a picture, the second will be automatically selected to preserve the picture’s proportions as accurately as possible.
Most Popular Graphic Content Formats
Let’s talk about image formats and which ones are best to use:
- jpeg – for photos;
- gif – for compressed images;
- png – the best features of the formats above;
- apng – created based on the png format which contains transparency parameters and saves animation;
- svg – a picture consists of a specific set of geometric shapes that are described in XML format;
- bmp – original full-length picture, the template for which is a rectangular grid of pixels;
- ico is a special format for saving file icons in the Microsoft Windows operating system.
To Sum Up
Pictures on any website play an important role. Each of us perceives a lot of information in a visual form.
Site customers tend to focus on the graphic first. Such web objects are designed to entertain a user, facilitate the perception of the information provided on the resource, place correct semantic accents, and form a general idea of the content.
All this suggests that it is very important that the quality, style, and parameters of images after the verification process look as perfect as possible on the page. And testing such things is not so difficult as it may seem.










Leave A Comment