This material contains comprehensive information on what exactly we can test in the Elements tab in a browser whose main objective is displaying the page program code in the tree of DOM elements. This tab allows not only viewing code but also making some changes just by right-clicking on a particular element.
A user can edit and add new attributes in real-time, remove or add elements from the tree, modify pseudo-classes, and so on.It is very practical that all changes in this tab work exclusively locally and will be discarded immediately after reloading the web page. Therefore, the functionality of this tab should be used when checking page elements, searching for the necessary elements within the HTML code, and when viewing its system properties.
So, the full list of the features of this tab can be viewed in this order (2 options to choose from):
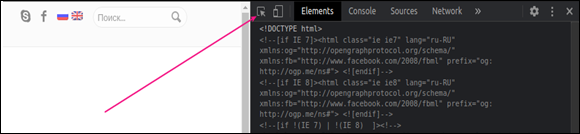
- To go to the particular element, you need to click on the “Select an element in the page to inspect it” icon.

Select an element in the page to inspect it
Then point the mouse cursor to the selected element of the web page, and it will be instantly highlighted in light blue in the HTML structure.

Highlighted element
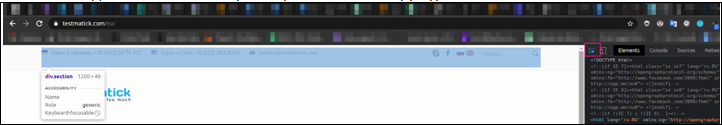
- The second way is to select the required element right inside the code. Then it will be instantly highlighted in blue on the web page.
The process of moving through the lines of the program code can be carried out based on special keys (down and up arrows). To expand the child elements, you just have to press the right arrow key, and to collapse it – the left key.
How Can You Edit Elements on a Web Page?
It should be noted that all the changes do not affect the data on the server but will be modified only on the PC of a specific user and will be reset after the page is refreshed.
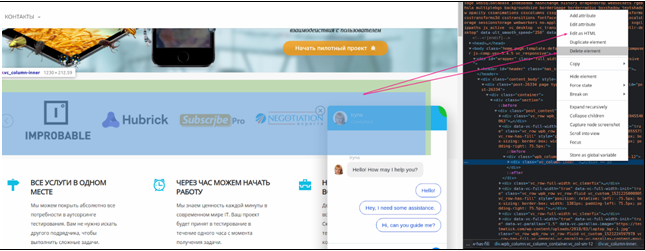
To hide a certain element on the page, just select it and press the H key. To delete the element, proceed in the same way using the Delete button or the Delete element functionality.
And to make changes to HTML, you need to select the necessary element and press F2. The user will see a small window displaying attributes that can be edited and add the support tags.

Editing HTML
A very important parameter of this tab is an option to emulate a web page view using a virtual mobile device. When you click on the “Toggle device toolbar” button, the user sees a small viewing window of this page from a portable gadget where it is possible to select a specific device or set the resolution of the current screen.
Conclusion
Understanding the Elements tab, as well as the whole set of developer tools, is necessary for all participants of the software development and testing process. Especially if they want not only to understand the technical side of interacting with the product but also to improve the quality of software verification and the design of the relevant documentation.










Leave A Comment