This tab is present in every modern web browser and is aimed at tracking speed and also the time needed to upload a page and all files that are or can be present on it.
[highlight dark=”no”]Its settings also help users to operate such data as a type of files on a page, a number of initiators, size, the time needed to upload all elements, and each element separately.[/highlight]

The Network Tab
The top line is commonly called TimeLine. Its task is to display a current sequence of uploading the files of a web page, its elements, the entire content, displayed in milliseconds.
Detailed information from this tab commonly includes numbers and data on the following parameters:
- Total requests sent to a server;
- Total data sent to a server;
- Time spent on uploading the entire HTML code of a page;
- Time spent on building a page’s DOM tree;
- The time needed to upload third-party resources (multimedia files from other platforms, JS files, and so on).

TimeLine
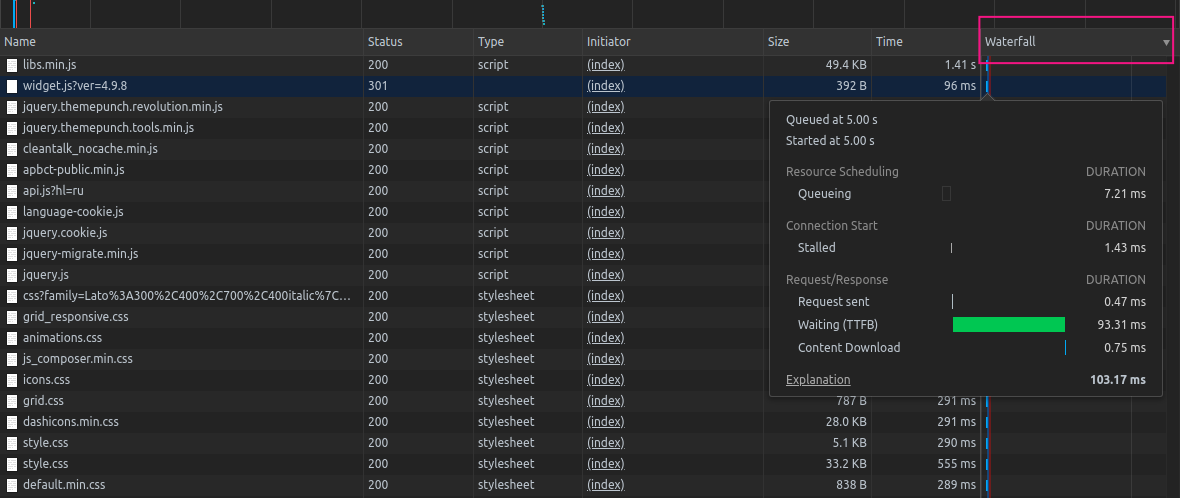
To analyze the processes and current properties of uploading a certain element, a user needs to hover over a special Waterfall column and he/she will see a list with the following parameters:
- Queueing — total time spent on request’s queue;
- Request sent — time needed to send a request;
- Waiting (TTFB) — waiting time of uploading the first byte of a web page;
- Content Download — the time of uploading the entire content of a page.

The Waterfall Column
We can also find information on website’s behavior in the “Name” tab, by clicking on it.
The pop-up will display the following information:
- Headers — shows parameters of titles, a current state of a server, method, and IP address;
- Preview — a preview of a file;
- Response — additional responses from a server;
- Initiator — shows what was an initiator of the resource;
- Timing — detailed timeline of web page uploading;
- Cookies — cookies properties.

The Name Tab
To navigate properly in this tab, you should understand what are program codes of responses from a server.
They can be divided into 5 equal classes:
- 1хх — informative;
- 2хх — correct processing;
- 3хх — redirecting;
- 4хх — error on a user’s side;
- 5хх — error on a server’s side.
Short conclusion
Every junior software tester who wants to enhance a level of his/her professional skills should study and test all functions of the Network tab.
Types of testing that can be performed with the help of this browser functionality greatly extend the capabilities of every QA engineer and improve the entire software quality.










0 Comments