Большинство тестировщиков-автоматизаторов много времени проводят в поисках необходимой составляющей веб-страницы, будь то кнопка «Поиск», группа полей ввода информации либо же какие-то определенные графические блоки. Процесс поиска может стать весьма сложным заданием, особенно при ситуации, когда веб-объект не имеет оригинального ID-идентификатора или класса.
Ниже предоставлено краткое, но в тоже время исчерпывающее руководство того, как быстро находить веб-элементы на странице при выполнении автоматизированного тестирования ПО.

Веб-элементы и др.
Понятие «веб-элемент»
Итак, веб-элемент – это оригинальный объект внутри конструкции веб-страницы, который генерируется во front-end, когда пользователь, к примеру, открывает страницу сайта.
В конструкциях HTML все элементы определяются через тэги, классы, атрибуты или содержание. Они могут обладать дочерними элементами, к примеру, таблицами. Используя CSS, сущность и внешнее отображение элементов можно редактировать, скрывать или создавать.
Касательно современных языков программирования, то они взаимодействуют с веб-элементами посредством объектной модели документа (DOM).
Что такое локаторы веб-элементов
Стоит всегда помнить, что веб-элементы и локаторы – это совершенно разные вещи. Локатор веб-элемента – это специальный объект, способный обнаруживать элементы по определенному запросу. Другими словами, с помощью локаторов можно найти любой интересующий веб-элемент.
Касательно сферы автоматизации, то использование локаторов позволяет взаимодействовать со структурой ПО на программном уровне: формируется предварительный закодированный вариант поиска, на основе которого выполняется последующая манипуляция с определенными веб-элементами.
Никакой продукт автоматизации не будет изучать веб-страницу, как реальный человек. Вместо этого он будет стараться выполнить поиск с помощью DOM.
Как выполнять поиск элементов?
Если на проекте используются классические локаторы для создания группы тест-автоматизации, то элементы будут находиться с большим трудом. Дабы максимально упростить работу, рекомендуется использовать DevTools любимого веб-браузера (Chrome или Mozilla Firefox) и понравившуюся интегрированную среду разработки.
Далее рассмотрим примеры тестов на основе использования Google Chrome
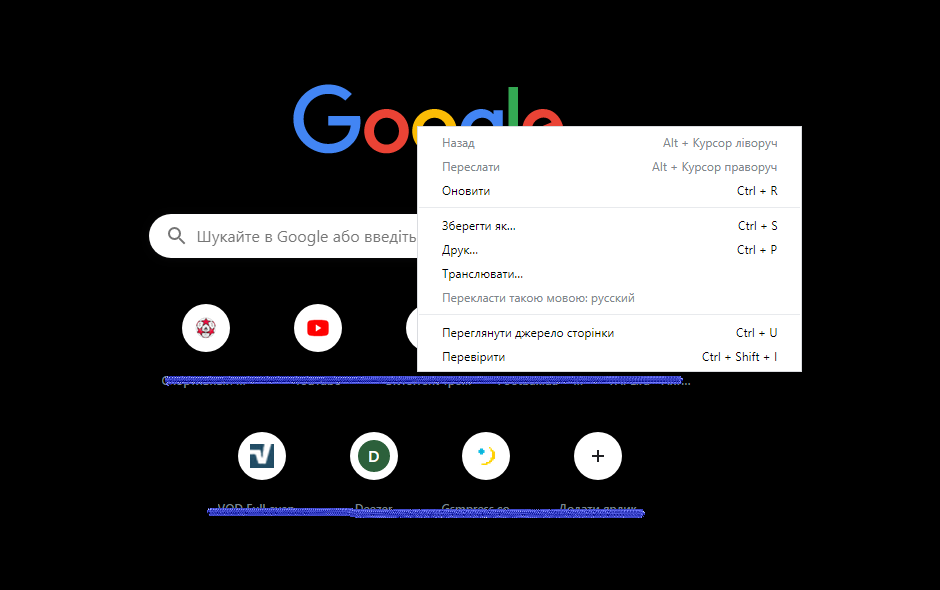
Исследование страницы в браузере выполняется после предварительного нажатия правой кнопкой мыши на необходимый веб-элемент (или клавишей F12).

Поиск веб-элементов в Google Chrome
Чтобы отметить нужный элемент, переходим во вкладку Elements. Затем нажимаем на иконку мыши (технически, это вкладка «Select») и перемещаем курсор мыши на необходимый визуально видимый элемент. После того как вы нажмете на него, во вкладке Elements подсветится выбранный элемент.
И все, теперь спокойно можно исследовать необходимый класс, тэг или атрибут (родительские и дочерние элементы).
Рецепт качественных локаторов
Обнаружить элемент – это всего лишь половина работы, если речь идет об автоматизации тестирования. Разработка оригинального запроса для локатора – вещь не менее важная, и в тоже время крайне сложная. Если значение локатора достаточно обширное, он будет выдавать ложноположительные параметры.
В данном случае хорошей практикой будет создавать обычный стандартный запрос, который может качественно идентифицировать базовый элемент или группу элементов.
Можно отталкиваться от следующего ранжирования видов запросов по мере их убывания:
- Идентификатор;
- Название;
- Название класса;
- CSS-селектор;
- Xpath без тела текста;
- Текст URL;
- Xpath с текстом.
Оригинальные идентификаторы и названия классов позволяют упростить разработку локаторов: все последующие запросы будут краткими, и не будет необходимости во вспомогательных «якорях».
В данном контексте, всегда стоит просить программистов создавать исключительно оригинальные ID для всех веб-элементов. Но бывают ситуации, когда уже после стадии сдачи ПО на тесты, элементы не обладают уникальными ID, и локаторы вынуждены полагаться на сложные CSS-селекторы и Xpath.
Если подобная вещь произошла на вашем проекте, следует воспользоваться следующими рекомендациями:
- Использовать родительские веб-элементы в качестве якорей, если те обладают оригинальными ID;
- Избегать Xpath, содержащих текст;
- Применять параметры «contains», инспектируя классы в Xpath.
Всегда проверяйте локаторы, поскольку там могут быть явные синтаксические ошибки и ложноположительные параметры. Применительно к функционалу браузера Google Chrome, тестирование локаторов сводится к простому нажатию сочетания клавиш Ctrl+F на вкладке элементов. DevTools сразу же покажет все необходимые элементы в порядке очереди.
Бывают ситуации, когда локатор в тесте попросту не срабатывает. Тогда можно предпринять такие действия:
- Запустить тест без отладки с личной интегрированной средой разработки;
- Установить на локаторе контрольную точку;
- Ожидаем, пока тесты прекратятся;
- Переходим в DevTools в активном веб-окне Chrome;
- Проверяем объектную модель документа и выполняем тест локатора на странице.
Как быть в ситуациях, когда тесты нестабильны?
Проверки посредством UI иногда подвергаются массе критических замечаний, так как тесты порой падают из-за непонятных причин. Но в большей степени ненадежность связана с тем, что любое web-взаимодействие создает гоночное условие.
Процесс автоматизации и веб-браузер функционируют отдельно друг от друга, а тестовое взаимодействие должно синхронизироваться с текущим состоянием страницы. Иначе WebDriver будет показывать исключения из-за таймаутов и необнаруженных элементов.
Наиболее эффективный способ избежать подобных условий – постоянно ждать существования элемента, прежде чем вступать с ним во взаимодействие. Хоть и звучит просто, но некоторые тестировщики часто об этом забывают.
Параметры Selenium WebDriver состоят из множества объектов, например, WebDriverWait, с помощью которого можно запрограммировать драйвер, ждать корректности определенного уровня перед следующими условиями.
В завершение отметим, что автоматизированное тестирование основывается на выполнении многофункциональных работ, которые в свою очередь обеспечиваются разнообразными тонкостями взаимодействия с веб-элементами. Правильно используемая совокупность методик и техник автоматизированного тестирования позволяет выполнять необходимые услуги быстро и качественно.










Оставить комментарий