Cypress — это очень интересный и популярный инструмент, который в сфере QA-инженеров по праву считается весьма прогрессирующим ПО, полностью отвечающим сегодняшним запросам.
Cypress — хороший JavaScript инструмент (готовый фреймворк).
Он мощный с самого момента установки, в нем запросто можно создавать и интегрировать простые и понятные тесты, а освоить его особенности не составит труда даже для начинающих автоматизаторов.Итак, как же правильно использовать данное ПО, чтобы на выходе получить эффективные и полезные автоматизированные тесты?
Процедура создания

Инструмент Cypress
Давайте представим, что мы уже все установили. Поехали!
- Для начала, нужно создать директорию для тестового проекта, потом открыть VSCode и применить команду cd your/project/path. Это необходимо для редактирования активной директории на тестовую (проектную);
- Хоть это и необязательный шаг, но всегда рекомендуется инициализировать группу проектных директорий с базовым файлом взаимодействия с npm-пакетами;
- Теперь терминал может задать пользователю ряд необязательных вопросов, но их можно просто пропустить. После этого в проектной папке будет содержаться файл .json, в котором будут находиться все детализированные отчеты по вашим ответам на вопросы, все созданные сценарии и перечень пакетов — он должен быть пустым. Нужно это исправить;
- Пора загружать Cypress. Пользователям он поставляется в виде пакета, но с помощью npm его легко можно инсталлировать на тестовый проект. Ничего сложного, нужно использовать довольно простую команду: npm install cypress –dev;
- Команда достаточно очевидна, если конечно не брать в расчет последнюю часть. Именно флаг -dev говорит нам о том, что ПО ставится только с dev-зависимостью. Простыми словами, это означает, что она нужна только для процесса установки. Инсталляция без данного флага будет «командовать» проекту установить пакет исключительно для процесса запуска. Сразу же после ввода данной команды пользователь может банально наслаждаться бегущим по экрану терминала текстом — процесс установки займет всего пару минут;
- Как только установка будет завершена, в проектной папке будет создана папка node_modules, которая изначально будет пустой, но это только на время пока вы не начали создавать тесты;
- Команда инициализации в Cypress — npx cypress open. После ее ввода пользователь получает строку текста в терминале, которая свидетельствует о том, что вы впервые запускаете ПО для тестируемого продукта. Она сразу пропадет, самостоятельно настроив еще что-то, и когда данный процесс будет завершен, можно приступить к работе с программой Cypress. Перед пользователем будет «мощная» панель инструментов, в тестируемом проекте появятся новые папки и файлы, с которыми можно начинать работу.
Для начала разберем содержимое папки Cypress.
Архитектурно, она состоит из таких частей:
- cypress/fixtures;
- cypress/integration;
- cypress/plugins;
- cypress/support.
Корневая папка содержит файлы конфигурации — foldername/cypress.json.
В папке Integration будут на постоянной основе находиться все ваши проверки. При желании, внутри нее можно создавать новые папки, для процесса конструирования тестов так, как это нужно пользователю, но все тесты на постоянной основе должны находится внутри данной папки.
Cypress в автоматическом порядке может выполнять процесс подхватывания всех .js файлов из данной папки и сможет направить их в панель инструментов. Если пользователь пытается запустить Cypress CLI, то все тесты подхватятся в автоматическом порядке, если вы не запускаете все тесты и не используете свои собственные команды.
Все данные в JSON-формате хранятся в папке Fixtures. Это могут быть как ответы на запросы или пласт специальных данных, которые все равно должны сохраняться в JSON-формате.
Теперь нужно поговорить о том, а как же правильно создавать тестовый файл в Cypress.
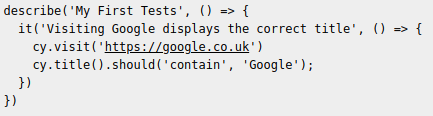
Пример теста в Cypress

Пример теста в Cypress
Конечно же, каждому из нас данная конструкция покажется весьма сложной. Но именно так и выглядят тесты в Cypress.
Если вы не специалист в тестировании JS, значит такие слова как describe и it могут быть для вас абсолютной новостью. Но если пользователь знает их, значит у него есть опыт работы с фреймворком Mocha, на основе которого можно писать и редактировать максимально легко читаемые проверки. Describe и it — банальное наименование проверок в стиле спецификации, дающее возможность использовать традиционный английский, а не обозначения методов, которые можно использовать в C# и NUnit.
Describe — название тестовой спецификации или тестового набора. It — название теста внутри списка тестового набора и тут также можно использовать обобщенный язык для процесса описания проверки.
Внутри выше предложенного теста можно запросто обнаружить, что все проверочные шаги начинаются со слова cy. По аналогии с Selenium, где пользователи постоянно используют слово driver, в Cypress это cy.
Все тестовые шаги достаточно просты, но стоит отметить, что Cypress следит за всеми пользовательскими манипуляциями, и в автоматическом порядке сохраняет все выполненные редактирования.
Если дважды кликнуть на тестовый файл, появится новое окно — это своего рода Cypress-браузер, который в автоматическом порядке запускает проверку. Он быстро завершится, не успев толком и начаться, и вы сразу же обнаружите приятный глазу зеленый цвет, который означает, что тест сработал корректно.
Итоги
Это конечно очень краткое техническое ведение в Cypress, и выше был проведен анализ только наиболее сложных конфигураций, но без которых настройка ПО для полноценных интеграционных тестов невозможна.










Оставить комментарий