When you test an application with Cypress utility, it may sometimes be necessary to test the presence of an item. In this material, we’ll consider situations on how to properly test whether there is an element in the application and whether it is noticeable. We’ll analyze some of the features of such checks, as well.
As an example, we’ll take an application for a functional set similar to Trello. You can download it following this link – https://github.com/filiphric/trelloapp, and try to perform tests again, especially if you’re actively providing automated testing services.
Testing visibility
First of all, let’s look at the simplest and the most common script. So, there is a list of boards on a page under test. We’ll test the visibility of the board using the following program code:
it(‘has a board’, () => {
cy
.visit(‘/’);
cy
.get(‘[data-cy=board-item]’)
.should(‘be.visible’);
});
This test performs exactly the functions that we initially programmed. It tests the visibility of a specific element, and the running test will be executed correctly.
The curious thing about such a check is that, although this element is rendered based on network information, the internal system logic of Cypress contains built-in retries – the check will wait for the element to be rendered, and the user does not need to add additional commands. Simply speaking, even if the tested element hasn’t been displayed at the beginning of a test, Cypress will wait for it!
Testing invisibility
And now let’s test something opposite. For example, let’s try to delete the board and check if it really has become invisible:
it(‘has a board’, () => {
cy
.visit(‘/’);
cy
.get(‘[data-cy=board-item]’)
.should(‘not.be.visible’);
});
It’s remarkable, but the test doesn’t fail now. That’s because Cypress analyses if the element is hidden when testing CSS parameters like display: none. But in this case, the object under test is absent in that software. Instead of this, you need to ensure that there is no should (‘not.exist’).
Be careful with a group of negative statements. Sometimes the reason for non-existence may be the fact that the tested element hasn’t yet been rendered due to some defect. If you need to make sure that the element no longer exists, it is recommended to test first whether it was visible (or exists at the moment):
it(‘deletes a board’, () => {
cy
.visit(‘/’);
cy
.get(‘[data-cy=board-item]’)
.should(‘exist’);
cy
.request(‘DELETE’, ‘/boards/2626653025’);
cy
.get(‘[data-cy=board-item]’)
.should(‘not.exist’);
});
Testing visibility inside the viewport
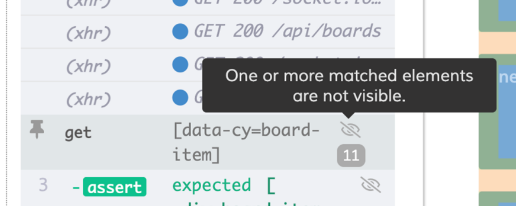
Now it’s time to create a long list of test boards. Let’s try to test the display of these boards. So, we have something very unexpected happening – the tests pass but we get a warning for the added .get() command:

Testing visibility inside the viewport
You should always keep that in mind when you test several elements at once. It is extremely important to understand what is considered a visible element from a perspective of a web browser. The tested software contains a special element container with the overflow: scroll function. But if this were not true, Cypress would declare all the items.
It’s overflow: scroll that makes a significant difference. Without this condition, the list would stretch as the user would like. And even if all the elements aren’t visible because of the web browser, the system will still consider them visible.










0 Comments