При выполнении проверки приложения с помощью утилиты Cypress иногда может понадобиться проверка наличия элемента. В данном материале будут рассмотрены ситуации, как правильно протестировать, есть ли элемент в приложении и заметен ли он, а также будет дан анализ некоторым особенностям подобных проверок.
В материале в качестве примера будет взято приложение по функциональному набору аналогично Trello. Его можно выгрузить по ссылке (https://github.com/filiphric/trelloapp) и попытаться выполнить проверки заново, особенно если вы активно занимаетесь автоматизированным тестированием.
Тестирование видимости
Для начала рассмотрим самый простой и распространенный сценарий. Итак, на тестируемой странице есть список досок. Тестируем видимость доски с помощью следующего программного кода:
it(‘has a board’, () => {
cy
.visit(‘/’);
cy
.get(‘[data-cy=board-item]’)
.should(‘be.visible’);
});
Данный тест выполняет именно те функции, которые мы в них закладывали изначально. Он тестирует видимость определенного элемента и запущенный тест будет корректно выполнен.
Любопытно при такой проверке то, что, хоть данный элемент и генерируется на базе информации сети, внутренняя системная логика Cypress содержит встроенные повторные попытки — проверка будет ждать рендера элемента, и пользователю нет надобности добавлять дополнительные команды. Простым языком, даже при условии, если тестируемый элемент еще не отобразился в момент старта проверки, Cypress будет его ждать!
Тестирование невидимости
А теперь протестируем что-то крайне противоположное. Например, попытаемся удалить доску и проверим, чтоб она реально стала невидимой:
it(‘has a board’, () => {
cy
.visit(‘/’);
cy
.get(‘[data-cy=board-item]’)
.should(‘not.be.visible’);
});
Поразительно, но теперь тест получает отрицательный результат. Это спровоцировано тем, что Cypress анализирует, сокрыт ли элемент, тестируя CSS-параметры вроде display: none. Но в нашем случае объект, который мы тестируем, вообще не присутствует в проверяемом продукте. Вот поэтому тест и падает. Вместо теста необходимо убедиться в том, что больше не существует should(‘not.exist’).
Будьте крайне аккуратны с группой негативных утверждений, порой причиной для несуществования может быть то, что тестируемый элемент еще не успел отрисоваться из-за какого-то дефекта. Если необходимо убедиться в том, что элемента больше нет, рекомендуется для начала протестировать, а был ли он виден (или существует в данный момент):
it(‘deletes a board’, () => {
cy
.visit(‘/’);
cy
.get(‘[data-cy=board-item]’)
.should(‘exist’);
cy
.request(‘DELETE’, ‘/boards/2626653025’);
cy
.get(‘[data-cy=board-item]’)
.should(‘not.exist’);
});
Тестирование видимости внутри окна просмотра
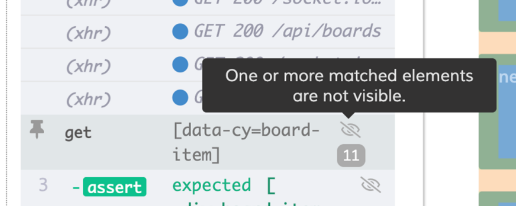
Теперь очередь создать длинный список тестовых досок. Попробуем протестировать отображение данных досок. Итак, у нас происходит что-то весьма неожиданное — тест проходит, но мы получаем предупреждение для добавленной команды .get():

Тестирование видимости внутри окна просмотра
Об этом стоит постоянно помнить, тестируя сразу несколько элементов за раз. Крайне важно осознавать, что именно считается видимым элементом с позиции веб-браузера. В тестовом продукте содержится особый элемент-контейнер со свойством overflow: scroll. Но если бы это было не так, программа Cypress объявила бы все элементы.
Именно overflow: scroll предоставляет существенную разницу. Без этого условия список растягивался бы, как хотелось бы пользователю. И даже если все элементы не будут видны из-за высоты веб-браузера, все равно система считала бы их видимыми.










Оставить комментарий