В данной статье мы поговорим о существующих возможностях тестирования кроссплатформенных и нативных приложений, а также проанализируем, почему Flutter очень удобен при повседневном тестировании, и с какими дилеммами можно столкнутся при его использовании.
Использование Flutter при тестировании нативных веб-продуктов
Когда на проекте быстро изменяется подход к процессу разработки или же появляется новая методика (технология), крайне важно, дабы при этом не сильно страдали специфики тестирования.
Очень хорошо, если при взаимодействии с новым языком или фреймворком, тестировщики и далее использовали бы привычный набор технологий и инструментов, которые зарекомендовали себя в прошлом.
При тестировании нативных приложений настоятельным образом рекомендуется использовать автотестирование, чтение, ну и подмену пакетов.Согласитесь, что без автотестов в сегодняшний реалиях создания ПО никуда, особенно при постоянном регрессе, а без использования прокси существенным образом снижается техническая вариативность приложения и охват некоторых крайне важных тест-кейсов.
Автотесты на Flutter
Автотесты с использованием Flutter позволяют одновременно выполнять как нативные, так кроссплатформенные проверки.
Создавать тесты можно в самом приложении, при этом, функционировать они будут одновременно на обеих платформах.
Когда перед пользователем весь функционал проекта, можно дописывать недостающие id, либо же даже обнаружить и исправить новые ошибки.
Все это существенным образом повышает качество создаваемого ПО.Продукт поддерживает BDD подход (Behavior Driven Development). Его часто применяют для создания и последующего использования в UI-тестах.
В качестве языка программирования рекомендуется использовать всем известный Gherkin: его функционал позволяет применять feature-файлы, создавать сценарии как на русском, так и на английском языках.
Язык очень понятен, в нем содержится доступная реализация тестовых шагов сценария без каких-либо добавочных аргументов к ним, параметры настройки старта автотестов: к примеру, прогонять некоторые виды сценариев по специальным тегам, а не все написанные тесты полностью, что существенным образом экономит время на тестирование.
Если вы решитесь использовать именно Gherkin в привязке к Flutter, рекомендуем воспользоваться фреймворком flutter_gherkin (https://github.com/jonsamwell/flutter_gherkin).
Теперь разберем, чем отличаются и в чем схожи между собой Calabash и Dart+Gherkin. Выберем, какой из подходов лучше и эффективнее при тестировании веб-продуктов.
Calabash/Dart+Gherkin при использовании Flutter
Feature-файлы максимально одинаковы при обеих подходах.
К примеру, есть условный сценарий авторизации по pin-коду, он будет правильно восприниматься как на Dart, так и на Ruby с применением Calabash.
Scenario: Correct first time authorization in the application (short code)
When I run the application
And I see a short code input screen
Then I enter the correct short code.
And I see the home screen.
Обе технологии корректно работают на русском, английском и еще парочке популярных языков.
Шаги разнятся в непосредственной реализации.
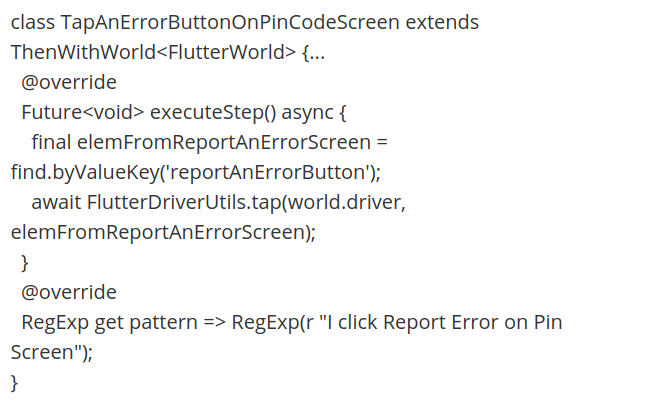
Итак, Dart+Gherkin:

Dart+Gherkin
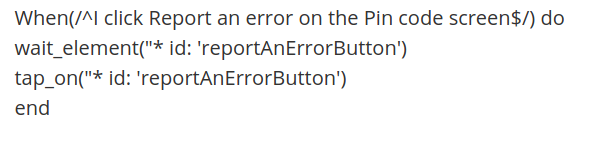
Calabash:

Calabash
Невозможно с точной уверенностью сказать, что конкретно удобнее.
К слову, техническая структура внутри каждой технологии не модифицируется, и это очень хорошо.
Для процесса конфигурации тестов и взаимодействия с ними Flutter использует дополнительный файл .dart. При работе с Calabash такого одного файла нет.
Утверждать, что это большой минус Flutter или Calabash не является правильным — скорее всего, это только специфика функционирования с определенными технологиями и инструментами.
Для пользовательского удобства взаимодействия с объектами в приложении, рекомендуется присваивать всем элементам оригинальный id.При работе с автотестами в Calabash необходимо заранее подумать о то, чтобы на двух платформах в проверяемых приложениях были внесены id.
В Dart можно вносить оригинальные id во время написания группы автотестов, без необходимости перезаливки отдельных файлов под iOS / Android — это очень удобно и существенным образом экономит время на тесты.
Краткий вывод: создаваемые автотесты на Dart вообще не уступают автотестам на основе фреймворка Calabash.
Базовые проблемы в сторонних библиотеках при тестировании Flutter-приложений
Стоит сразу отметить, что оригинальные недочеты Flutter-приложений есть как в нативных, так и в кроссплатформенных продуктах.
Далее поговорим о том, что в первую очередь нужно тестировать, при проверке Flutter-приложений.
Дефекты Flutter-фреймворка:
- Очень часто встречаются дефекты отображения и форматирования шрифтов на iOS: тот же межбуквенный интервал в iOS намного шире, чем на Андроид. Внешне это «вызывает» массу визуальных багов;
- Если вы создаете приложения под версии iOS 11-12, вы можете столкнуться с дефектом недоработки в библиотеках сторонних разработчиков. К примеру, вы можете найти дефект, когда условное разрешение на доступ к уведомлению появлялось сразу во время старта работы приложения, а не по специальной кнопке, которая планируется по дизайну (вместо кнопки может быть любой графический элемент).
Данные ошибки могут встретиться как на нативных, так и на кроссплатформенных веб-продуктах. Они могут быть исправлены либо внутри локальной команды, либо при тесном взаимодействии с авторами библиотек.
Далее разберем взаимодействие с ожидаемым нативным поведением.
Итак, при долговременном использовании и проверках нативных приложений на Андроид и iOS можно легко сделать прогноз ожиданий пользователя от разнообразного поведения продукта.
К примеру, возврат обратно back-swipe на iOS — классический жест. А вот на Android устройствах он не нужен.
Те же системные диалоги существенным образом разняться, что на Android, что на iOS платформах.
В iOS системе всегда приходится запрашивать разрешение на доступ к push-уведомлениям, а на Android такой доступ предоставляется по умолчанию.
Подобные части специфики мобильной операционной системы приходится дорабатывать вручную.
А порой — банально удалять, если потенциально ожидаемое поведение для iOS системы перешло на Android, как было в свое время с back-swipe.
Итак, по завершению, можно с уверенностью говорить о том, что Flutter — это существенный шаг вперед.
Проверять работу кроссплатформенных приложений не доставляет особого труда.
Порой, это даже более удобно и приятно, чем при взаимодействии с нативными продуктами.
Все потенциальные сложности, которые могут возникнуть в процессе программирования и тестирования, все равно не перекрывают все преимущества, связанные с фреймворком Flutter.










Оставить комментарий