Для начала давайте разберемся, что такое JavaScript. Первоначально, он создавался с целью сделать веб-страницы «оживленными».
В планах разработчиков JavaScript было создать продукт, несколько сродный с Java. Но, в скором времени он настолько вырос, что сейчас представляет собой отдельный, ни от кого не зависимый язык с собственным функционалом, и ни в чем не соотносим с Java.
Программы, создающиеся на данном языке, именуются скриптами. В браузере к HTML они подсоединяются напрямую и выполняются сразу после загрузки страницы.
Программы на JavaScript – это простой текст, не требующий к себе определенной подготовки. Язык JavaScript выполняется не только в браузере. Для этого понадобится специальное приложение, интерпретирующее его.
Если JavaScript применять в сфере разработки сайтов, то интерпретатор здесь не нужен. Очень удобно то, что практически во все наиболее популярные браузеры данная программа встроена по умолчанию. Благодаря этому она способна делать скрипты на странице.

JavaScript
Способности JavaScript
Сегодня JavaScript – это язык программирования, рассчитанный на общие цели. Он не дает средств низкого уровня для работы с самим процессором или памятью. Его первоначальной ориентацией были браузеры, которые в этом не нуждались.
Относительно других способностей, то они напрямую зависят от среды, где запускается JavaScript. В браузерах JavaScript выполняет все, что касается действий на страничке, манипуляций взаимодействия с пользователем и даже отчасти с сервером.
Итак, JavaScript умеет:
- Делать новые HTML-теги, удалять уже созданные, демонстрировать элементы, менять их стили, скрывать их и прочее;
- Давать обратную связь на действия пользователя, обрабатывать нажатия на мыши, клавиатуру, движения курсора и т. д.;
- Подавать запросы на сервер и скачивать информацию без перезагрузки страницы (речь идет о технологии «AJAX»);
- Отправлять запрос на данные, выводить письма, получать и выполнять установку cookie.
На что JavaScript не способен
JavaScript – безопасный язык, способный выполнять свои действия быстро, но браузер устанавливает для него определенные ограничения. Важно заметить, что делается это с целью обезопасить посетителя, не дать злоумышленнику при помощи JavaScript получить доступ к личной информации, либо каким-то образом принести вред ПК посетителя.
Такие ограничения не распространяются, если JavaScript применяется не в браузере, а, к примеру, на самом сервере. Помимо этого, практически все браузеры имеют собственные механизмы установки плагинов и расширений, обладающие расширенным функционалом, но требующие специальных манипуляций от посетителя для установки.
JavaScript не умеет:
- Считывать или записывать выбранную информацию на жесткий диск, выполнять копирование файлов или вызывать приложения. JavaScript не располагает доступом к ОС напрямую.
Относительно этого скажем, что ведутся работы по доступу к девайсам в современных стандартах, и некоторые браузеры имеют частичный доступ. - С помощью JavaScript можно отправлять запросы на домен, с которого была отправлена страничка. Запросы на другие сервера тоже возможны, но это сделать не так удобно, поскольку имеются определенные ограничения.
- Вести беседу с другими окнами, кроме ситуаций, когда он лично открыл эти вкладки из одного источника (тот же сервер, порт).
Есть варианты, которые помогут обойти это, но тут понадобится специальные кодовые комбинации на оба файла, находящихся на разных окнах. Но, в целях безопасности, перейти из одного окна в другое через JavaScript без этого кода невозможно.
Польза JavaScript
С помощью данного языка программирования можно:
- Осуществлять полную интеграцию с HTML/CSS;
- Создавать простые вещи, не имея хороших знаний JavaScript;
- Применять его практически в любых браузерах, поскольку он поддерживается наиболее распространенными из них и включен изначально.
Что считается багом, когда JavaScript выключен?
Отвечая на данный вопрос, следует отметить важность сложившихся обстоятельств. Большинство браузеров включает JavaScript по умолчанию, поскольку многие сайты нуждаются в нем в рабочих целях. К примеру, без JavaScript в Google Sheets вы сможете только просмотреть таблицы, но их редактирование будет запрещено.
Но стоит ли это считать багом? Конечно нет. Открывая таблицу, пользователь видит сообщение, где указано, что для более корректного функционирования инструментов, необходимо установить JavaScript и только после этого он получит полноценный доступ к редактированию.
Очень часто JavaScript используют для усовершенствования дизайна сайта: увеличить размер снимка, сделать выпадающее меню, добавить анимацию полей и прочее. В основном, это делается через JavaScript. Но если он выключен, что делать?
Многие программисты находят возможным работу сайта без JavaScript, используя HTML или CSS в более простой форме или перенося часть функциональных возможностей на сервер. Может быть, все это смотрится не так гармонично, но важнее то, что все функции доступны пользователю и сайт работает правильно.
Время от времени, разработчики прибегают к прогрессивному улучшению. То есть, изначально сайт создается на HTML, выполняются его функциональные возможности, а после они совершенствуются, расширяются и добавляются библиотеками JavaScript.
Баг или фича: как узнать?
Чаще всего, это зависит от описания системы в документах. Когда функционал при выключенном JavaScript не касается документации, приходится надеяться на здравость ума.
Все потому, что часто даже сами программисты или заказчики не могут точно определить, баг это или что-то другое.
Что является багом при выключенном JavaScript?
- Частые ошибки в системе и ее некорректная работа;
- Отсутствие важных функций, которые есть, когда JavaScript включен;
- Дефекты, блокирующие работу, не объясняя, что причина в необходимости активированного JavaScript;
- Отсутствие валидации полей, выполняющейся в JavaScript;
- Некорректная информация, отправленная на сервер;
- Неправильное отображение верстки;
- Вышедшие из строя клавиши перехода со страницы на страницу.
Что не является багом?
- Функциональные возможности сменились, но в том или ином виде они есть;
- Видоизмененный внешний вид;
- Во время перехода между страницами обновляется вся страница, а не только измененный контент;
- Страница автоматически не загружает обновленные данные, а просто высвечивается список страниц.
Как отображаются страницы при отключенном JavaScript?
Правильная реакция при выключенном JavaScript.Самым простым и понятным примером в этом случае является Google поиск.

Google поиск при выключенном JavaScript
Во-первых, внешний вид. Поскольку, больше половины сайта возлагает свои надежды на JavaScript в отношении анимационного оформления и переходов по меню, то дизайн сменили для более удобного использования без JavaScript.
Каждый составляющий элемент разделов Google отдельно вынесли в заглавное название страницы, поскольку они находились внутри контейнера, открывавшегося с помощью JavaScript. Рядом с результатами поиска теперь отображаются и фильтры поиска, ранее внедренные на страницу как выпадающие разделы.
Во-вторых, функциональные возможности. Вкладки или страницы результата поисковых запросов, при переходе между ними, нуждаются в перезагрузке для обновления контента. Ранее JavaScript менялся автоматически, без полной перезагрузки страницы.
Сообщение о необходимости JavaScript (на примере социальной сети Twitter)
Большинство функций и управление контентом Twitter выполняется через JavaScript. Поэтому, открывая сайт при выключенном JavaScript, выпадает сообщение о необходимости его включения для полноценной работы и предлагается перейти в мобильную версию приложения, где JavaScript не нужен.
Неправильная реакция при выключенном JavaScriptОтсутствие сообщений о необходимости JavaScript.

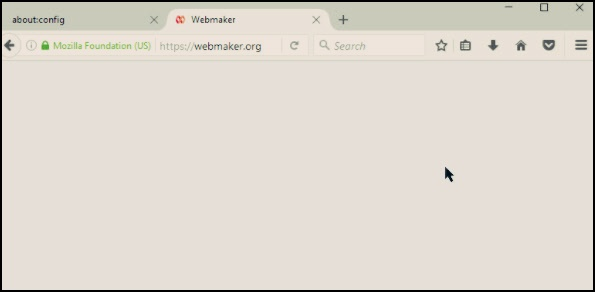
Сайт Webmaker без JavaScript
Поговорим об этом на конкретном примере сайта Webmaker.org. На нем нет никакой информации о необходимости включить JavaScript. Кроме того, пользователь даже не видит информации о возможных вариантах исправления ошибки.
Отсутствие важных функциональных возможностей
Здесь при нажатии на клавишу «Войти» или «Регистрация» во время работы JavaScript всплывает окно для входа или регистрации на сайте. Но когда JavaScript отключен, пользователи не могут осуществить регистрацию или зайти в свой уже ранее созданный аккаунт.
Итог
JavaScript – язык программирования, который уже достаточно долгое время занимает ведущие позиции среди исполнителей функциональных сценариев и дизайна на страницах. Все привыкли воспринимать его естественным и не думают над тем, как работать при его отсутствии.
В процессе тестирования пользовательского интерфейса без JavaScript стоит знать, что вероятнее всего, без него сайт не будет функционировать так, как первоначально было запрограммировано, но основной функционал выполняться будет.
Если вы вдруг решите зайти на страницу известного бренда одежды, где вам понравился наряд, и сейчас хотите его купить (но JavaScript у вас выключен), добавить товар в корзину у вас не получится.
Однако требования тоже должны быть в меру. Например, если вы видите, что все меню работает, но выглядит немного иначе, этому можно не предавать значения.










Оставить комментарий