В современных веб-технологиях без изображения никуда. Бесспорным является тот факт, что именно картинки могут сделать веб-контент более доступным к пониманию.
Простой сухой текстовый блок не может привлечь внимание пользователя, а наоборот загоняет в тоску и максимально затрудняет восприятие изложенной перед человеком информации. Это значит, что крайне важно делать акцент на картинках, как в фоне, так и в плане дополнения к уже существующему контенту.
Для того, чтобы понять, как правильно тестировать картинки на веб-сайтах и на что именно необходимо обращать внимание, нужно понимать, как проверяемое изображение оказалось на той или иной странице. То есть владеть полной информацией об изображении, об используемых тегах, параметрах изображения, форматах и прочее.
Как картинки попадают на HTML-разметку страницы?
Для вставки картинки внутрь HTML можно использовать тег <img>, который содержит в себе 2 обязательных атрибута:
- scr – путь к файлу;
- alt – альтернативный текст вместо картинки при условии, что изображение не загрузилось.
Синтаксис описания будет следующим: <img scr=»имя файла.формат расширения» alt=»альтернативный текст»>.
А если картинка находится не в корневой папке сайта, а тянется с другого веб-ресурса, изображение будет обернуто не только в тег <img> но еще и в ссылку <a>…</a>.
Важно! Альтернативный текст на картинке должен содержать только тот смысл, который заложен в изображении.Как правильно тестировать картинки?
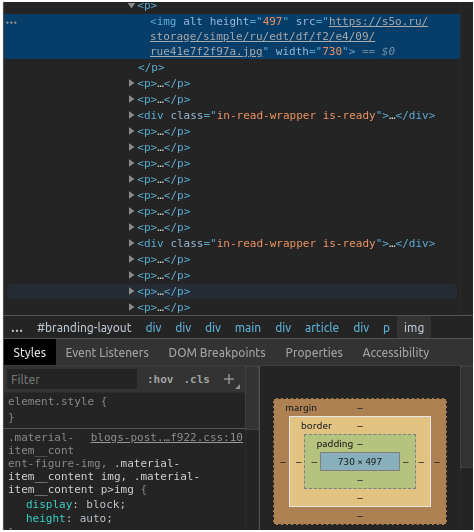
Если проверяемое изображение не отображается на веб-странице, и у него нет альтернативной картинки, стоит протестировать его на основе инструмента разработчика. Для этого надо воспользоваться DevTools (F12 для веб-браузера Google Chrome) и нажать мышкой на нужный элемент (изображение).
В атрибуте изображения может содержаться нулевое значение, которое попросту означает, что данная картинка служит исключительно для украшения ресурса и не содержит в себе никакой информативности.
Если перед вами будет отображена такая картинка – смело можете заводить баг, так как это изображение, для которого прописан неверный системный путь.

Некорректное изображение
Атрибут align для тега <img> применяется как один из вариантов выравнивания картинки внутри HTML-структуры. Положение картинки может быть выровнено относительно текста или других картинок на сайте.
Есть и небольшой минус у данного атрибута. Он больше не поддерживается в HTML5, а значит лучше всего использовать CSS.
К примеру, применяя такие известные атрибуты как margin, line-height внутри CSS, можно запросто поэкспериментировать с размерами пикселей, если тестируемые иконки изначально не выровнены.

Тесты параметров изображения
Без фиксированных размеров картинки, любое изображение может по-разному отображаться на разных разрешениях. Редактировать параметры изображения можно на основе атрибутов height и width внутри HTML или XHTML-файлов.
Если при изменении размеров картинки будет задан только один из атрибутов, то второй будет автоматически подобран для максимально точного сохранения пропорций картинки.
Наиболее популярные форматы графического контента
Поговорим о форматах изображений, и какие из них лучше всего использовать:
- jpeg – для фотографий;
- gif – для сжатых картинок;
- png – лучшие качества вышеописанных форматов;
- apng – созданный на основе формата png, который содержит параметры прозрачности и сохраняет анимацию;
- svg – картинка состоит из определенного набора геометрических фигур, которые описываются в формате XML;
- bmp – оригинальная ростовая картинка, шаблоном для которой используется прямоугольная сетка из пикселей;
- ico – специальный формат сохранения иконок файлов в операционной системе Microsoft Windows.
Таким образом
Картинки на любом сайте играют важную роль. Множество информации каждый из нас воспринимает в визуальной форме.
Клиенты сайтов, как правило, сначала фокусируют свое внимание на графических элементах. Подобные веб-объекты призваны развлекать пользователя, облегчать восприятие предоставленной на ресурсе информации, расставлять корректные смысловые акценты и формировать общее представление о контенте.
Все это говорит о том, что очень важно, чтобы качество, стиль оформления и параметры изображений после процесса проверки выглядели максимально идеально на странице. Да и тестировать подобные вещи совсем не сложно.










Оставить комментарий