Современная веб-доступность, как правило, означает номинальную простоту применения веб-сайта и его восприятия людьми, которые имеют некоторые визуальные, аудиальные, когнитивные либо же физиологические особенности.
А известно ли вам, что существуют особенные инструкции веб-доступности для веб-порталов?
Они именуются «WCAG», и были созданы Web Accessibility.
Кто сталкивается с ними впервые, они могут показаться чем-то весьма угрожающим, их же очень много!
Но сразу отчаиваться не стоит — начинать проверку веб-доступности несложно.
Данный материал содержит основные моменты того, как правильно протестировать доступность веб-платформ и внести полезные исправления, дабы проверяемое программное обеспечение стало максимально доступным и актуальным.
Инструмент Wave
Очень простой и несложный вариант выполнить проверку номинальной доступности тестируемого сайта — заручится помощью инструмента WAVE.
Данное расширение доступно для браузеров Chrome, Firefox и Microsoft Edge.
Для инсталляции необходимо перейти по ссылке https://wave.webaim.org/extension/ и подобрать именно тот веб-браузер, который вы используете.
Как только инсталляция будет завершена, оно станет активным в специальном блоке панели инструментов пользовательского браузера.

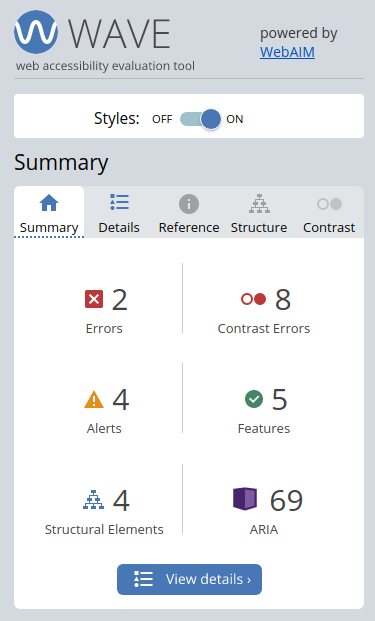
Инструмент WAVE
Чтобы использовать расширение, необходимо перейти к тестируемой странице, далее кликнуть по расширению, дабы активировать его работу.
Сразу же вам будет отображен перечень ошибок и потенциальных исправлений, которые вы должны проанализировать, чтобы проверяемая страница могла всецело соответствовать современным стандартам веб-доступности.
При клике на иконку вы узнаете дополнительную информацию об инструкции, а также получите ссылку на страницу справочника WCAG, а также ссылку, направляющую вас прямо в структуру HTML-кода.

Использование инструмента WAVE
Исправление багов веб-доступности, традиционно, тоже несложная работа.
Пример работы с WAVE. Исправление некоторых HTML-ошибок
Когда веб-продуктом пользуется пользователь с некоторыми нарушениями зрения, он, традиционно, использует специальное ПО, которое может прочитать информацию с экранов.
Данное ПО «умеет» говорить, какие элементы и где именно они расположены на странице.
А если же, к примеру, на странице есть картинка, но без альтернативного текста, ПО прочитать её не сможет.
Тогда то и требуется добавить альтернативный текст, который содержит описание фото.
Небольшой пример такой картинки без альтернативного текста:
<img src=”/img/Logo.png”>
Вот пример фотографии, но с alt-текстом:
<img src=”/img/Logo.png” alt=”logo”>
Когда пользователь использует ридер для заполнения веб-формы, он должен четко понимать, зачем нужны поля для ввода данных.
Одной метки уже недостаточно: параметр «for» делает любое поле кристально ясным для понимания.
Вот небольшой пример для поля ввода с меткой без конфигурации «for»:
<label>Email</label>
<input id=”email” placeholder=”Email”>
А вот так всё выглядит с параметрами «for»
<label for=”email address”>Email</label>
<input id=”email” placeholder=”Email”>
Данные простые корректировки никак не повлияют на визуальное отображение веб-страниц, но очень сильно помогут именно тем, кто использует экранные ридеры!
Итоги
Подобные программы повсеместно пользуются спросом, а значит подводить стандарты веб-сайтов внутри определенных компаний по тестированию удобства использования необходимо с особой тщательностью и в полном соответствии с общепринятыми стандартами веб-качества.










Оставить комментарий