Процесс проверки мобильных веб-приложений имеет некоторые общие черты с проверкой настольного ПО. А точнее, их объединяет такие же HTML, CSS, JS. Но, с другой стороны, все же есть отличия о которых поговорим более детально.
Далее будет предоставлен список того, что и как можно тестировать в мобильных веб-приложениях.
Особенности теста мобильного веб-приложения
Вначале стоит отметить, что процесс данной проверки можно выполнять сразу 2 способами. Во-первых, использовать эмуляторы (например, Chrome DevTools). Во-вторых, проверять программное обеспечение на реальном устройстве, применяя настоящий браузер под выбранную мобильную операционную систему.
К слову, больше половины функционала можно тестировать вообще без устройства. Подобные проверки делятся на 2 равноценные составные части:
- То, что легко проверить на локальном ПК;
- То, что тестируется исключительно в системе мобильного гаджета.
Тестирование с помощью ПК
Chrome DevTools
Популярный интернет-браузер Chrome может функционировать в мобильном режиме отображения.
Итак, чтобы воспользоваться данным функционалом стоит нажать на кнопку F12, либо воспользоваться специальной иконкой, которая расположена в навигационной части в интерфейсе самого браузера.

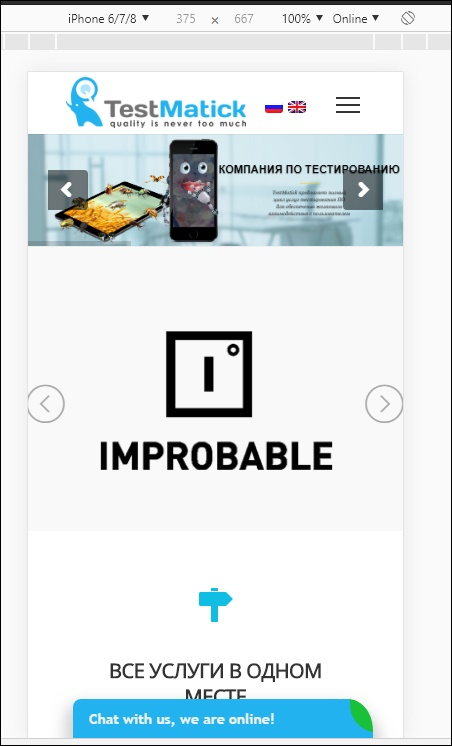
Мобильный вид приложения на ПК
После этих манипуляций, перед вами откроется веб-приложение в таком виде, как будто вы просматриваете его с помощью мобильного устройства.
Еще можно выбрать наиболее популярные мобильные разрешения, чтобы проанализировать визуальное отображение веб-структуры тестируемого продукта на разных устройствах.

Выбор мобильного разрешения
Также не стоит забывать, что есть веб-приложения, которые кроме размеров экрана также ориентируются на так называемый User Agent. Подобное приложение в мобильном разрешении может графически отличатся от того, что пользователь видит на реальном устройстве.
Под эти цели стоит предварительно настроить состояние сети в параметрах Chrome DevTools. Затем просто перезагружаете страницу и получаете необходимый результат.
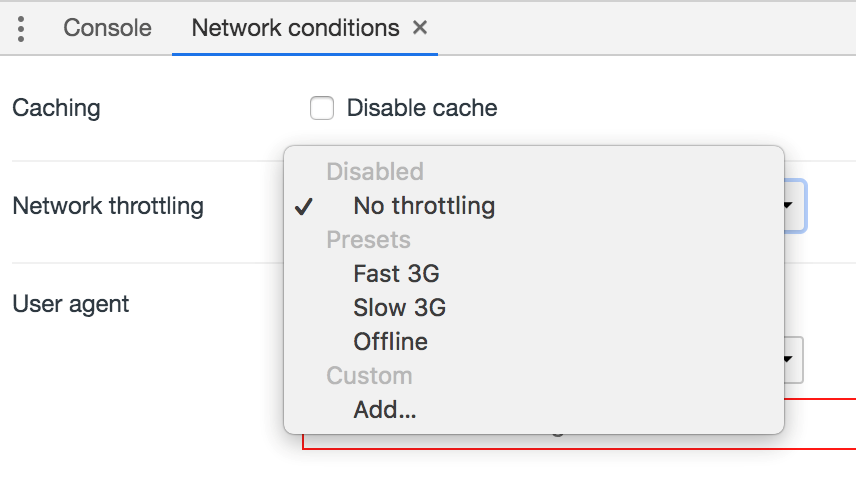
Network throttling
Chrome позволяет протестировать приложение как при медленном интернет-трафике, так и в режиме офлайн. Для этого нужно выбрать настройки Network throttling.

Настройки Network throttling
На этом возможности Chrome DevTools не ограничиваются. В настройках браузера также есть и другие функциональные возможности, которые описаны в технической документации разработчиков Google.
Тестирование с Chrome имеет ряд преимуществ: это очень просто, не требует использования реального устройства и позволяет тестировщикам находить явные визуально доступные баги за очень короткие промежутки времени.
Использование реального мобильного устройства
Во-первых, нельзя все время надеяться на функционал браузера из-за производительности. Изначально при работе с мобильным продуктом тестировщик должен проверить его на устройстве, которое не отличается повышенной производительностью.
Все современные браузеры полны разнообразной анимации, сложными техническими исчислениями на стороне клиента и прочим. Если на десктопе приложение будет работать хорошо, то на каком-то смартфоне (к примеру, Lenovo A760) могут возникнуть некоторые технические сложности.
Во-вторых, мобильные браузеры. Это касается именно тех браузеров, которые встроены в систему мобильного устройства. Некоторая часть пользователей не желают устанавливать себе условный Google Chrome и используют стандартный браузер.
Фоновый режим работы
Любое мобильное веб-приложение функционирует в мобильном браузере, и это логично. При этом мобильные гаджеты устроены так, что утилита может быть как в активном режиме, так и в фоне.
К примеру, при использовании приложения пользователю поступил входящий звонок или он сам переключился на другое приложение. Важно всегда проверять, как главный функционал приложения работает после так называемого фона.
Работа с касаниями
В противоположность настольных приложений, где пользователь может использовать только клики мышки, в мобильном продукте существует сразу несколько способов взаимодействия с графическим интерфейсом: касание, длительное касание, перелистывание и другие.
Отчасти, Google DevTools может эмулировать некоторые действия, но не все. Да и итоги такой эмуляции не всегда совпадают с теми, которые могли бы быть при реальном использовании гаджета.
Если разрабатываемое приложение не заточено под особенные действия, проверять графический интерфейс на некоторые специальные действия все равно стоит. Особенно требуют внимания такие места, как переключатели и разделы меню.
В завершение
При тестировании мобильных приложений стоит выполнять полноценные проверки всего функционала разрабатываемого продукта. Важно учитывать специфику не только самой программы (особенности работы, условия спецификации), но и технологии, которые используются при создании ПО.










Оставить комментарий