Данный материал содержит исчерпывающую информацию о том, что именно можно протестировать во вкладке браузера Elements, базовым предназначением которой является отображение программного кода страницы в форме дерева элементов DOM. Данная вкладка позволяет не просто просматривать код, но и вносить некоторые изменения, просто нажав правой кнопкой мыши на выбранный элемент.
Пользователь может в режиме реального времени изменять и добавлять новые атрибуты, удалять или добавлять элементы из дерева, модифицировать псевдоклассы и прочее.Очень практично, что все изменения в данной вкладке срабатывают исключительно локально и будут сброшены сразу же после перезагрузки веб-страницы. Поэтому функционал данной вкладки стоит использовать при проверке элементов страниц, поиске нужного элемента внутри HTML-кода и при просмотре его системных свойств.
Итак, полный перечень возможностей данной вкладки можно просмотреть в таком порядке (2 на выбор):
- Чтобы перейти к нужному элементу, нужно нажать на кнопку «Select an element in the page to inspect it».

Select an element in the page to inspect it
Затем навести курсор мыши на выбранный элемент веб-страницы, и он моментально подсветится светло голубым цветом в HTML-структуре.

Подсвеченный элемент
- Второй способ заключается в выделении нужного элемента сразу внутри кода. Тогда он моментально будет подсвечен голубым цветом на веб-странице.
Процесс перемещения по строкам программного кода можно осуществлять на основе специальных клавиш (стрелки вниз и вверх). Для того, чтобы развернуть дочерние элементы, стоит всего лишь нажать на клавишу со стрелкой вправо, а для того, чтобы свернуть – клавишу влево.
Как можно редактировать элементы на веб-странице?
Стоит отдельно отметить, что все изменения не затрагивают данные на сервере, а будут модифицироваться только на ПК определенного пользователя и будут сброшены после обновления страницы.
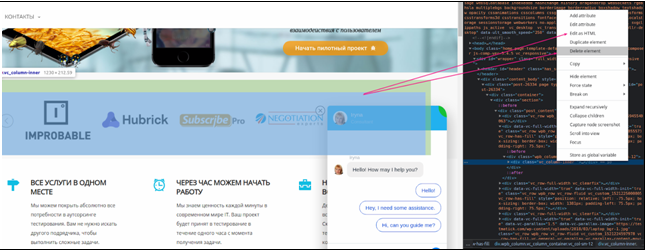
Дабы скрыть определенный элемент на странице, просто выделяем его и нажимаем клавишу H. Для процесса удаления элемента действуем аналогично, применяя кнопку Delete либо же функционал Delete element.
А чтобы внести изменения в HTML, нужно выделить требуемый элемент и нажать на клавишу F2. Пользователь увидит небольшое окно, где отобразятся атрибуты, которые можно редактировать и дописывать вспомогательные теги.

Редактирование HTML
Очень важным параметром данной вкладки является возможность процесса эмуляции просмотра веб-страницы с помощью виртуального мобильного устройства. При нажатии на кнопку «Toggle device toolbar» пользователю отображается небольшое окно просмотра данной страницы с портативного гаджета. В нем есть возможность выбирать нужное устройство либо же самостоятельно задавать разрешение текущего экрана.
Итоги
Разбираться во вкладке Elements, как и в целом наборе инструментов разработчика, нужно всем участникам процесса разработки и тестирования программного обеспечения, которые не просто желают понимать техническую сторону взаимодействия с продуктом, но и повышать качество проверки ПО и оформления соответствующей документации.










Оставить комментарий