Такая вкладка содержится в каждом современном веб-браузере и предназначается для того, чтобы отслеживать скорость, а также время загрузки страницы и всех файлов, которые на ней могут или уже содержатся.
Дополнительно ее конфигурации позволяют пользователям оперировать такими данными как: вид файлов на странице, количество инициаторов, размер, время загрузки, как всех элементов, так и по отдельности.
Вкладка Network
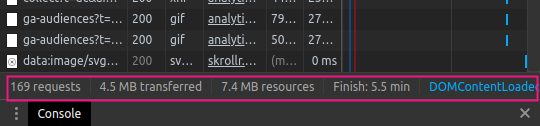
Традиционно, самая верхняя строка именуется TimeLine. В ее задачи входит текущее отображение последовательности выгрузки всех файлов веб-страницы, а также время загрузки элементов и суммарное время загрузки всего контента, выраженное в миллисекундах.
Детальная информация с этой вкладки обычно содержит цифры и данные по следующим параметрам:
- Сумма запросов, отправленных на сервер;
- Сумма переданных на сервер данных;
- Время, которое потребовалось для загрузки всего HTML-кода страницы;
- Время, потраченное на «постройку» DOM-дерева страницы;
- Время для выгрузки сторонних ресурсов (файлы мультимедиа с других площадок, JS-файлы и прочее).

Строка TimeLine
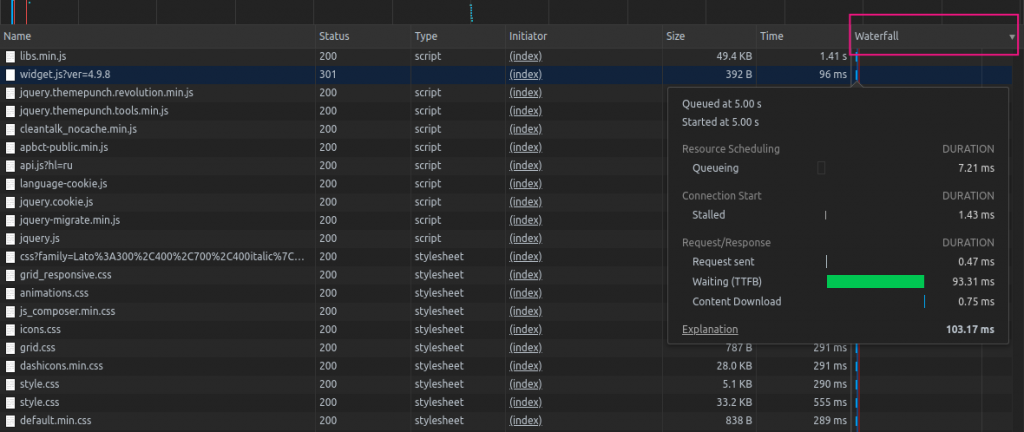
Чтобы проанализировать процессы и текущие свойства загрузки определенного элемента, пользователю нужно навести курсором на специальный столбик Waterfall и перед ним отобразится список с такими параметрами:
- Queueing — общее время, которое было потрачено на очередь запроса;
- Request sent — время отправки запроса;
- Waiting (TTFB) — время ожидания выгрузки первого байта веб-страницы;
- Content Download — время загрузки всего контента страницы.

Столбец Waterfall
Также, узнать информацию о поведении веб-сайта можно во вкладке «Name», кликнув мышью на нее.
Во всплывающем окне появится такая информация:
- Headers — показывает параметры заголовков, текущий статус сервера, метод и IP-адрес;
- Preview — предварительный просмотр файла;
- Response — дополнительные ответы от сервера;
- Initiator — демонстрирует, чем именно был запрошен этот ресурс;
- Timing — детализированный график времени загрузки веб-страницы;
- Cookies — свойства Cookies.

Вкладка Name
Чтобы иметь правильный ориентир в данной вкладке, стоит понимать, какие вообще бывают программные коды ответа от сервера.
Их можно поделить сразу на 5 равноценных класса:
- 1хх — информационный;
- 2хх — корректная обработка;
- 3хх — перенаправление;
- 4хх — ошибка на стороне пользователя;
- 5хх — ошибка на стороне сервера.
Краткий вывод
Изучить и протестировать все возможности вкладки Network должен каждый начинающий тестировщик программного обеспечения, который желает качественно повысить уровень своих профессиональных навыков.
Типы тестирования, которые можно выполнять с помощью данного браузерного функционала, существенным образом расширяют возможности любого QA-инженера и, в целом, повышают качество ПО.













Оставить комментарий