Согласно многим статистическим данным, именно браузер Google Chrome считается самым популярным и востребованным в сфере пользовательского взаимодействия в сети Интернет. Он отличается простым функционалом, понятностью графического интерфейса и стабильной производительностью.
Этот веб-браузер может совершать особые действия без использования вспомогательных расширений, о которых мало кто осведомлен. Но в то же время они могут быть весьма полезными, особенно для QA-специалистов во время проверки веб-сайтов.
Далее мы рассмотрим 14 функциональных особенностей Google Chrome, которые могут пригодиться в повседневной деятельности любой компании по тестированию.
№1 Возможность просмотра скрытых веб-страниц из кэша
Если по неизвестным причинам контент сайта больше не отображается или попросту стал недоступным, но к нему еще сохранился доступ, можно воспользоваться закэшированной версией сайта. Но это лишь в том случае, если страницы сайта проходят индексацию поисковыми роботами (например, роботом от Google).
Для подобных задач необходимо ввести в поисковой строке URL сайта и перед ней вставить слово «cache:». Пользователю сразу же откроется закэшированная версия сайта, если подобная существует.
Пример такой ссылки — cache:https://www.google.com
№2 Работа с медиафайлами
Пользователи могут запросто взаимодействовать с локальными медиафайлами, которые находятся в памяти ПК посредством функционала браузера.
Для этого достаточно банально перетащить аудиофайл, видеозапись или текстовый документ в окно Google Chrome и используемый контент будет автоматически воспроизведен.
№3 Применение горячих клавиш
Функционал этого браузера наполнен большим перечнем полезных комбинаций клавиш, которые упрощают взаимодействие с веб-продуктом и экономят драгоценное время. Естественно, открывать новые окна, переходить по ссылкам и копировать текст можно и с помощью мышки, но гораздо удобнее, когда доступны специальные комбинации.
Наиболее популярные горячие клавиши
| Логика действия | Сочетание клавиш |
|---|---|
| Открыть новое окно в браузере | CTRL+N |
| Открыть новое окно инкогнито | CTRL+Shift+N |
| Повторно открыть ранее закрытую вкладку | CTRL+T |
| Перейти на следующую вкладку | CTRL+Tab/ CTRL+PgDn |
| Перейти на определенную вкладку | CTRL+1 — CTRL+8 |
| Закрыть активное окно | ALT+F4 |
| Уменьшить размер текущего окна | ALT+Space+N |
| Выход | CTRL+Shift+Q |
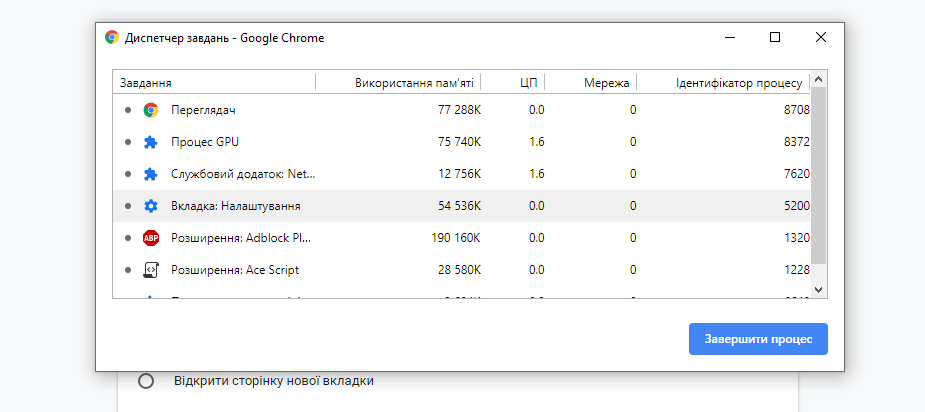
№4 Увеличение производительности браузера через диспетчер задач
Одна из характерных особенностей этого браузера заключается в том, что он оборудован встроенным диспетчером задач. Система Google Chrome может создавать отдельный процесс для каждой открытой вкладки.
Такой диспетчер задач позволяет быстро определить количество ОЗУ, которая была выделена системой для вкладок. С его помощью можно отыскать самые ресурсозатратные вкладки, быстро их закрыть и все это без перезагрузки веб-браузера. Чтобы вызвать диспетчер задач нужно: открыть меню «Дополнительные инструменты» — «Диспетчер задач», либо же воспользоваться комбинацией клавиш Shift+Esc.

Диспетчер задач от Google Chrome
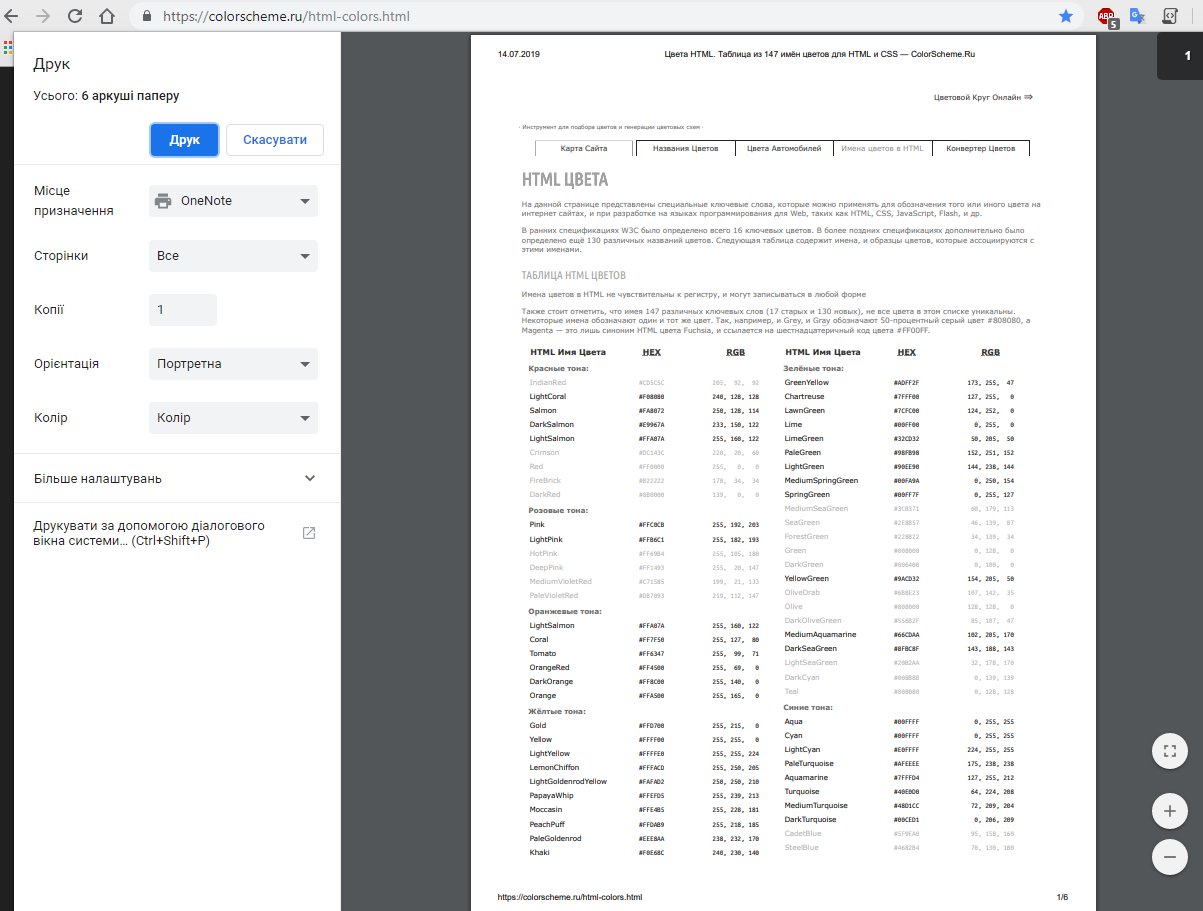
№5 Печать веб-страниц с помощью виртуального принтера
Контент на любых веб-страницах можно распечатывать как с ПК, так и с мобильного устройства. С помощью виртуального принтера в браузере Google Chrome можно получить персональный доступ к домашним и рабочим принтерам, а также открыть их для других пользователей.
Для того чтобы оперативно загрузить страницу веб-сайта в форме классического документа или PDF-файла, необходимо кликнуть на кнопку «Изменить», выбрать из предоставленного перечня доступных принтеров «Сохранить как PDF», кликнуть на кнопку «Сохранить».

Печать страниц
№6 Использование скрытых функций
Браузер Google Chrome отличается большим разнообразием скрытых функций, которые можно запросто включить, но такие конфигурации не отображаются на поверхности. Чтобы использовать скрытые параметры необходимо в строке ввода URL ввести словосочетание chrome://flags/.
Самыми полезными и максимально используемыми функциями Google Chrome считаются:
- Параметры автоматической коррекции орфографии. Веб-браузер в автоматическом порядке может самостоятельно править ошибки в тексте, не ожидая того, как клиент кликнет на них и выберет правильный вариант.
- Функция многоязычной проверки орфографии. Возможность системы браузера проверять орфографию на нескольких языках одновременно.
- Параметры возобновления загрузки файлов. Есть в сети случились перебои, процесс загрузки файлов будет автоматически восстановлен с того момента, на котором он собственно и был прерван.
- Статус текущих загрузок в центре оповещений. Этот параметр отображает всплывающие уведомления от браузера на рабочем столе в начале процесса загрузки и позволяет вручную управлять ими: ставить на паузу, останавливать или отменять процесс загрузки.
- Генератор паролей. Данный браузер запросто может предложить своему пользователю случайные хорошие пароли с помощью специальной иконки ключа на странице регистрации на сайте.
- Функция быстрого закрытия окон и вкладок. С помощью этого параметра можно быстро отсоединить обработчик JS Chrome от графического интерфейса клиента, что в свою очередь существенным образом повышает скорость закрытия вкладок.
- Автоматическое сохранение паролей. Эта относительно новая функция браузера позволяет сохранять данные от заведенных аккаунтов в автоматическом порядке, не отнимая пользовательское время на их подтверждение.
- Плавная прокрутка. Позволяет избавить пользователя от потенциально возможных резких скачков при просмотре контента веб-страниц.
- Функция изменения дизайна внутри панели инструментов. Позволяет поместить значки скрытых расширений в верхней части панели меню браузера.
- Возможность подчеркивания заголовков в раскрывающемся списке.
- Счетчик FPS. Позволяет отслеживать частоту кадров за секунду при включенном аппаратном ускорении системы.
- Возможность отключения вкладок. Очень полезная фича, которая позволяет максимально сократить надобность использования оперативной памяти устройства. Если этот параметр будет включен, то браузер сможет работать с одной вкладкой одновременно, но при этом создавать большое количество вкладок, как и прежде. Google Chrome автоматически будет обновлять последний активный сеанс, переключаясь на новую веб-страницу.
№7 Параметры просмотра списка опрашиваемых DNS
Порой возникают такие ситуации, когда нужно срочно настроить DNS, применяя возможности браузера, а не ПК, отследить маршрутизатор, определить IP-адрес веб-сайта. Именно браузер Chrome содержит список опрашиваемых браузером DNS.
Чтобы выполнить доступ ко всему такому списку достаточно в адресной строке ввести chrome://net-internals/#dns/
№8 Ознакомление с сетевой информацией
Для того, чтобы ознакомится с сетевой информацией, достаточно в адресной строке ввести chrome://net-internals/. Подобную страницу можно использовать в случае необходимости ознакомления с сетевыми событиями, которые генерируются веб-браузером.
На подобной странице также возможен экспорт данных.
№9 Информация о дисковом пространстве
Чтобы ознакомиться с данными дискового пространства, которое использует Google Chrome, достаточно в адресной строке ввести chrome://quota-internals/.
А при желании ознакомиться со всем списком служебных ссылок данного браузера, достаточно воспользоваться таким адресом: chrome://chrome-urls/.
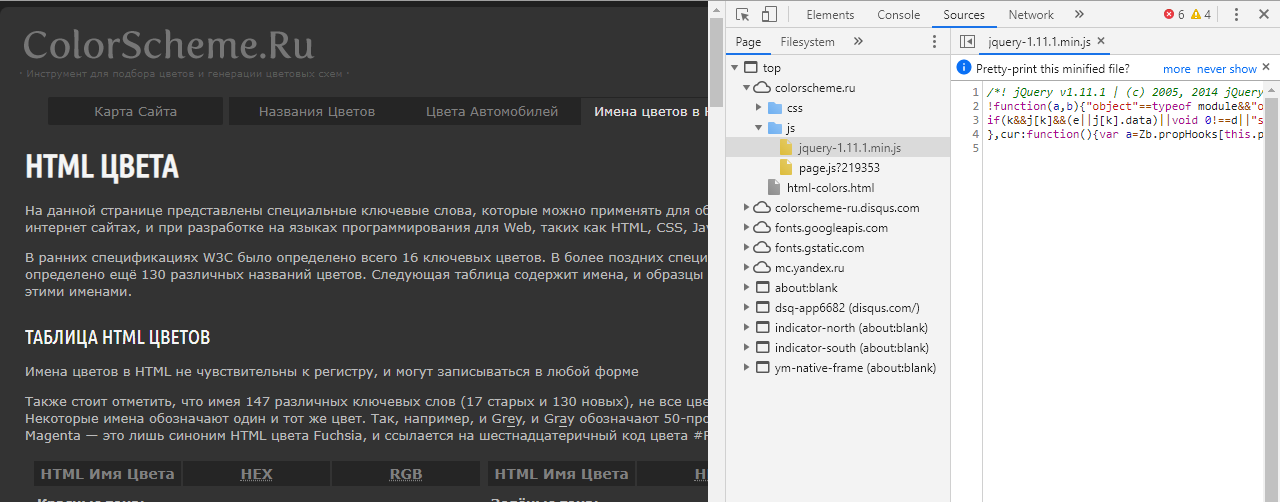
№10 Просмотр HTML-структуры и CSS стилей веб-страниц
Есть сразу несколько способов, как можно проинспектировать веб-элементы на странице:
- Кликнуть правой кнопкой на нужном элементе и выбрать пункт «Просмотреть код». Подобное действие позволит открыть панель инструментов разработчика, где можно изучить предоставленный HTML-код, а также просмотреть все используемые CSS-стили.
- Еще можно применить инструмент «лупу» из панели разработчика. Для этого потребуется открыть меню «Дополнительные инструменты» — «Инструменты разработчика» либо нажать клавишу F12, перейти на вкладку «Элементы» и кликнуть на кнопку «Выбрать элемент и исследовать его на странице».

HTML структура
№11 Браузер как онлайн эмулятор мобильных устройств
Подобный функционал позволяет тестировать работу веб-сайтов на самых разнообразных разрешениях экрана. С его помощью можно просматривать, как именно та или иная страница будет отображаться на экране портативного гаджета.
Чтобы воспользоваться таким функционалом, необходимо нажать клавишу F12, затем на кнопку «Goggle device toolbar». В верхней части меню находится тип предлагаемого устройства для эмуляции, параметры ручного выбора разрешения экрана, а также параметры смены ориентации с вертикальной на горизонтальную и наоборот.
Эти параметры идеально подойдут для тестов, когда у QA-специалиста нет возможности использовать реальное портативное устройство. Но стоит помнить, что подобный режим адаптивного просмотра дает лишь приблизительную картину того, как веб-контент будет отображаться на мобильных телефонах и планшетах, так как на 100% точные результаты адаптивного тестирования можно получить исключительно при использовании настоящего устройства.
№12 Режим просмотра ошибок или предупреждений
Для того чтобы просмотреть возможные ошибки или предупредительные сообщения в программном коде веб-страницы при выполнении определенной информации на сайте, можно воспользоваться меню разработчика, которое доступно при клике на клавишу F12.
Во вкладке «Console» находится очень полезная и исчерпывающая информация для любого QA-специалиста. Здесь отображены все найденные ошибки сценариев при взаимодействии пользователя со страницей. Эти ошибки можно фильтровать для более удобного восприятия и анализа.
Структура отображения ошибки позволяет также увидеть ее расположение (достаточно кликнуть на кнопку «Sources», после чего ошибка будет отображена в форме конструкции веб-страницы).
№13 Анализ времени выполнения запросов
Вкладка «Сеть» позволяет ознакомиться со временем выполнения запросов. Также с ее помощью можно понять, насколько долго загружается страница и какие именно компоненты отображаются в первую очередь.
№14 Прекращение выполнения JS
Функция остановки выполнения скриптов может быть полезна в тех случаях, когда нужно протестировать эффект наведения на веб-объекты, оценку работоспособности всплывающих подсказок и других промежуточных процессов.

Прекращение выполнения JS










Оставить комментарий