Согласитесь, что порой, при обнаружении бага в мобильном ПО, вы не можете точно определить, как корректно обозначить ту или иную часть виртуального интерфейса или действия, которое «спровоцировало» появление бага?
Или же вы не совсем комфортно себя ощущаете, общаясь с дизайнерами и отделом разработки, когда они начинают «сыпать техническими терминами», понятными только им.
Дабы минимизировать подобные неудобства, разберем обозначение и базовое предназначение наиболее распространенных жестов и элементов, которые встречаются при использовании мобильного программного обеспечения.
Splashscreen
Оригинальная «заставка», которая демонстрируется пользователю при загрузке мобильного приложения.

Splashscreen
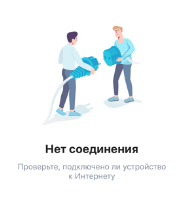
Заглушка
Термин говорит сам за себя: это специфический элемент, который сигнализирует о возникшей проблеме (проблемы с интернет-соединением, ошибка сервера, проведение технических проблем, по запросу пользователя ничего не было найдено и так далее).
Традиционно, заглушка располагается там, где должен находиться контент, но он по каким-то причинам не был «получен».

Заглушка
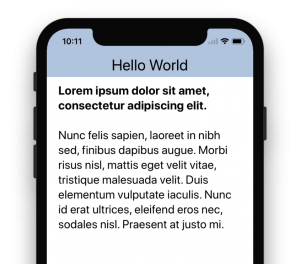
Webview
Специальный компонент, с помощью которого можно отображать содержание веб-страницы внутри мобильного приложения.

Webview
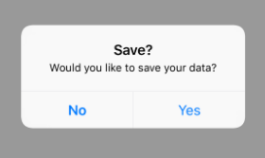
Pop-up
Небольшое всплывающее окно, которое может появляться внезапно, без предварительного запроса пользователя, и демонстрироваться ему поверх всего экрана, на котором в текущий момент находился пользователь.
Его не стоит путать с диалоговым окном, которое появляется вследствие выполнения человеком каких-либо действий.

Pop-Up
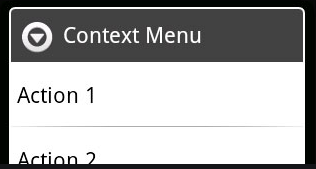
Action Menu
Кнопка в форме трёх точек, которая при клике на нее открывает пользователю меню с несколькими вкладками.

Action Menu
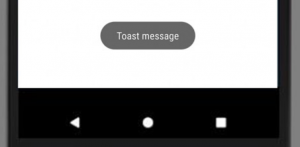
Toast
Всплывающее информационное уведомление, которое не блокирует работу приложения и быстро исчезает спустя пару секунд.
Может уведомлять пользователя касательно какой-то ошибки, о выполнении какого-то действия.
Традиционно, toast содержит текстовые блоки, но может содержать и графический контент (картинки или анимацию).

Toast
Page Controls
Элемент пользовательского управления, который должен демонстрировать текущее положение экрана мобильного устройства в плоском списке страниц.

Page Controls
Suggest List
Специальный выпадающий список, в котором содержатся некоторые подсказки: могут начать отображаться после начала ввода букв или цифр.
Либо же список ранее выполняемого поискового запроса.

Suggest List
Slider
Небольшая горизонтальная шкала с несколькими элементами управления, по которой пользователь может управлять текущим состоянием или значением элементов мобильного программного обеспечения — например, критерий подбора цены (от 0 до крайнего цифрового значения).
Набор наиболее используемых жестов
Расшифруем перечень наиболее используемых жестов, которые пользователь выполняет при выполнении тестирования мобильного ПО:
- Тап — касание, с помощью которого пользователь открывает приложение;
- Двойной тап — два коротеньких тапа (касания);
- Мультитап — три и больше касаний по одному элементу;
- Лонгтап — нажатие с целью удержания на несколько секунд. С помощью такого касания можно открыть блок дополнительных опций (если они есть);
- Скролл — пролистывания в вертикальном формате содержимого вниз или снизу вверх;
- Свайп — смахивание по сторонам;
- Pull to Refresh/p2r — «потянуть до обновления»;
- Drag/Drop — процедура изменения положения выбранных элементов;
- Pinch — специальный жест, с помощью которого можно изменить масштаб изображения.










Оставить комментарий