Первое с чем сталкивается пользователь при открытии сайта или программы, — это интерфейс: всевозможные кнопочки, поля, меню, боковые панели и прочее. Практически сразу в голове пользователя формируется отношение к увиденному, согласно которому и возникает впечатление от веб-продукта.
Как известно, над внешним исполнением сайта постоянно трудятся веб-дизайнеры и верстальщики, которые изыскивают пути создания оригинального продукта с интуитивно понятной структурой. Дизайнеры разрабатывают визуальное исполнение, а верстальщики воплощают идеи и задумки в жизнь.
Думается, а что тут может быть сложного: один рисует, а второй пишет код. И зачем вообще это тестировать?
Логика тестирования верстки
Если прототип будущего сайта нарисован до самых мелких деталей, то и на выходе мы получим задуманный проект с визуально правильной структурой! Но всегда есть один нюанс: веб-страница должна не просто отображать созданный дизайн, но и позволят удобно с ним взаимодействовать.
И тут на сцену выходит процесс тестирования верстки, который можно разделить на несколько составных частей:
- Тестирование визуальной части;
- Проверка кроссбраузерности и кроссплатформености сайта.
Возникает вопрос: важно ли тестировать внешнее оформление сайта? Это же не программная часть, и даже не блок безопасности.
Почему верстальщик самостоятельно не может сравнивать дизайн с создаваемым им макетом? Конечно, может!
Но искать детали – это сфера тестирования. Также не забываем про человеческий фактор: у любого верстальщика, даже самого опытного, может «замыливатся глаз» в ходе работы.
Как правильно тестировать отображение страниц сайта?
У любого сотрудника отдела QA должен быть внушительный набор вспомогательных инструментов, критериев и стайлгайдов (специальные инструкции об общепринятых кнопках и надписях на сайтах). Опираясь именно на эту базу, можно в кратчайшие сроки протестировать продукт от «А» до «Я».
Итак, в первую очередь проверяем внешний вид страницы. В первую очередь стоит провести сравнение с макетом.
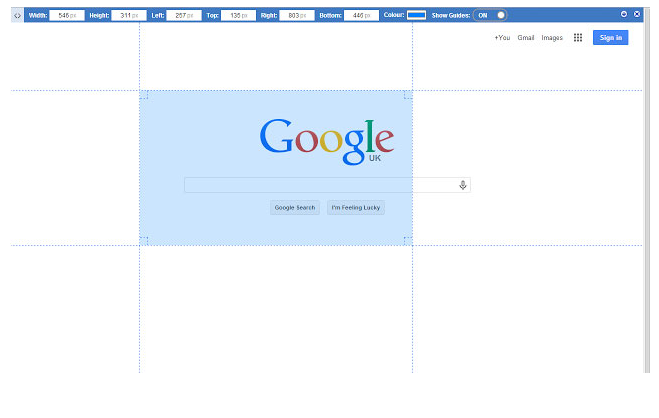
Все блоки на сайте должны совпадать с дизайном, а для текстовых полей зазор может составлять не более 5 пикселей. Именно под такие цели существует специальное расширение PerfectPixel: вам просто нужно наложить полупрозрачный макет сайта на итоговый шаблон – и вы сразу же увидите, имеются различия или нет.
Расширение PerfectPixel
Если же кроме макета есть сетка веб-страницы, то в помощь придет простое в использовании, но весьма эффективное расширение для браузеров – Page Ruler: графическая линейка поможет вам измерить как всю страницу в целом, так и отдельно выбранный элемент или группу элементов.

Расширение Page Ruler
После того, как мы протестировали общее отображение картинки, можно перейти к работе с деталями.
Понять, тот ли используется шрифт, нам поможет программа What Font, проверить многообразие цветов на сайте – Color Zilla, убедиться, что в текстовых блоках нет орфографических ошибок – Spell Checker или Орфограф Артемия Лебедева.
Проверка адаптивности страницы
Самым лучшим инструментом для этой проверки является простое окно браузера. Вы можете просто уменьшать ширину или высоту окна и наблюдать, как меняется расположение блоков.
Если вы заметили, что появился горизонтальная прокрутка или группа элементов не влазит в видимую область страницы, значит с версткой что-то не так и ее нужно редактировать.
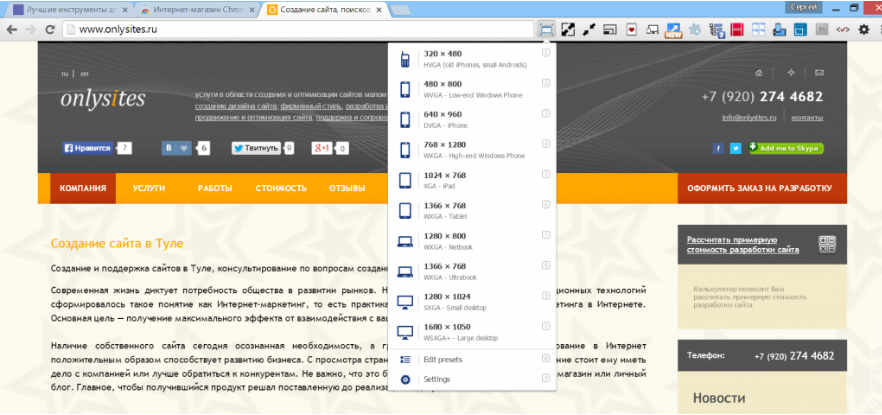
Если желаете доверить данную проверку программе, обратите внимание на расширение Window Resizer. В данном расширении есть множество размеров окон ПК, ноутбуков и смартфонов.
Вы также можете самостоятельно внести нужные пропорции или удалить ненужные конфигурации через меню настроек.

Расширение Windows Resizer
Также стоит отметить тот факт, что любой текст на странице иногда может выглядеть как мелким, так и очень крупным, а у пользователя могут быть проблемы со зрением. Как раз для решения подобных вопросов в большинстве современных браузеров есть функция масштабирования экрана.
Конечно же, масштаб на ПК меняется очень не часто, но вот на портативных устройствах клиенты непрерывно могут увеличивать/уменьшать диалоговое окно, так что не стоит забывать о тестировании мобильного масштабирования.
Визуально проверяем правильное отображение всех доступных навигационных элементов:
- Есть ли курсор мыши на всех кликабельных элементах?
- Его отсутствие на некликабельных;
- Появление курсора и возможности ввести символы для ввода текста;
- Отображение фавикона.
Проверка кроссбраузерности
Одна и та же веб-страница в браузерах может выглядеть совершенно по-разному. Это в первую очередь обусловлено наличием специальных движков, запрограммированных в браузере.
В обязательном порядке при тестировании верстки стоит проверить отображение страниц хотя бы в наиболее популярных браузерах. Традиционно вид картинки в популярных браузерах не сильно отличается, если конечно речь не идет о всем известном IE.
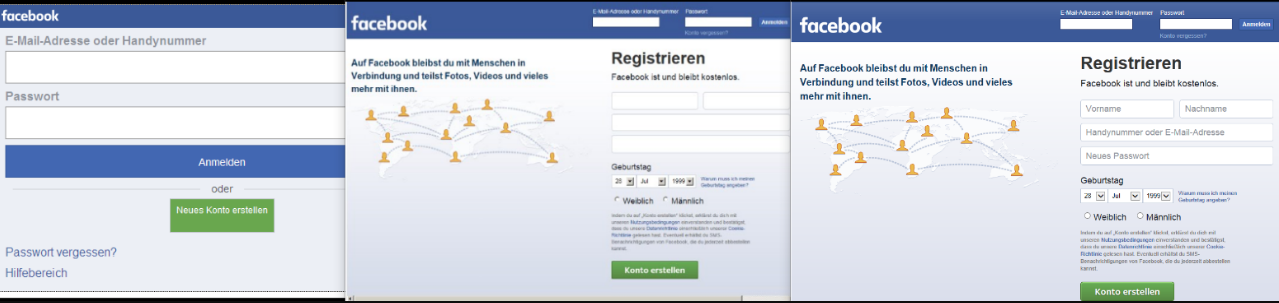
На скриншоте показано различие одной и той же формы входа на Facebook в версиях от 8 до 11 IE.

Форма входа на Facebook в версиях от 8 до 11 IE
Ну а теперь выделим тройку наиболее распространенных и популярных сервисов, которые помогут вам протестировать визуальное выполнение веб-сайта.

Кроссбраузерное тестирование
Browsershots
Это простой, но довольно-таки популярный инструмент, обладающий хорошим техническим набором настроек и параметров. С помощью данной утилиты, можно создать скриншот того, как будет выглядеть ваш сайт при конкретном разрешении.
В системе Browsershots встроено большое число современных браузеров многих версий, где можно вручную подбирать размер экрана, насыщенность цветовой гаммы, включение или отключение JavaScript, Java и даже Flash.
К сожалению, в бесплатной версии приложения нет возможности автоматизировать процесс тестирования, поэтому приходиться вручную перебирать все необходимые проверки. Но, не смотря на это, Browsershots пользуется хорошим спросом и с ним можно тщательно проверить проект перед сдачей клиенту.
Browsera
Это многофункциональная платформа (платная), которая всецело оправдывает вложенные в нее средства. С помощью Browsera можно протестировать не только кроссплатформеность макета, но и функционирование подключенных скриптов в различных ситуациях, динамическое отображение веб-страниц, уровень защищенности сайта.
На выбор предоставляется 30-дневная бесплатная версия и платный функционал с огромным набором параметров и возможностей.
BrowserStack
Именно BrowserStack можно считать лидером в списке инструментов для эффективного кроссбраузерного тестирования. В его функционале представлены все имеющиеся на сей момент реальные устройства + возможность теста верстки в более чем 700 браузерах.
Есть функции тестирования прямиком с локального ПК, либо же составление набора скриншотов проверяемой страницы (до 25 снимков). Бесплатный тарифный план ограничен временем для совершения проверки, а платные предлагают разные уровни функциональной доступности в зависимости от стоимости пакета.
Копаем дальше
Можно ли уже говорить, что мы провели полное тестирование? Нет!
Теперь наша задача состоит в том, чтобы проверить все ссылки, которые отображают заложенную в сайт логику или могут привести нас ко всем известной 404 странице.
Простая гиперссылка на контент сайта может устареть или поменяться, но нам нужно точно знать, что на момент релиза она работает. Для этих целей мы используем приложение Black Widow.
Периодично запуская программу, мы раньше пользователя можем найти список битых ссылок и передать их разработчикам для устранения проблемы.
Дополнительно нужно помнить, что любая веб-страница должна отвечать таким стандартам:
- Обязательна кодировка в формате UTF-8;
- Стандарт HTML;
- Стандарт CSS.
Первый пункт легко проверяется с помощью клавиши F12 (Elements – для браузеров Chrome).
А для проверки правильности написания кода HTML и CSS можно использовать сервис https://www.w3.org . Вам достаточно написать название сайта или определенной страны и запустить проверку.
Все, что нужно (желательно) исправить будет подсвечено словом ERROR.
Дополнительный набор для проверки
Если временные рамки проекта позволяют еще более детально с ним «покопаться», углубившись в программный код, можно проверить работоспособность еще некоторых параметров (при обязательном условии того, чтобы они реально востребованы при создании данного сайта):
- Веб-аналитика (Яндекс метрика, Гугл аналитика). Можно проверить само наличие прописанного счетчика и работоспособность ID счетчика;
- СЕО. В данном случае нам интересные тэги. Каждая страница сайта, которая индексируется роботом-поисковиком, должна обладать тэгами «keywords» и «description». А те страницы, которые закрыты от индексации, должны обладать тэгом «noindex»;
- Сопряжение с социальными сетями. Для проверки работоспособности перепостов, лайков и отслеживания ответов, разработчики прописывают в программном коде специальный метод. Задача сотрудника QA отдела – найти данный метод и проверить его функциональную работоспособность. К примеру, внешнее исполнение кнопок для шаринга должен быть легко узнаваемымo и визуально отличаться от других элементов социальных сетей. Другая задача: проверить правильное появление информации о группе или пользователе, когда мы ее выгружаем в выбранную социальную сеть (пост должен выглядеть постом, а картинка – картинкой).
В данном обзоре мы кратко рассмотрели всю важность тестирования верстки, а также некоторые методы данной проверки (логику построения действий). Абсолютно все они – и простые и немного сложные – послужат верную службу при тестировании web-приложений и позволят создавать полезный продукт.










Оставить комментарий