В данной статье пойдет речь о понятиях UI и UX, об основных правилах, существующих при разработке веб-дизайна, о факторах, конкретно влияющих на основы UX и об основной разнице между ними.
Подобная терминология очень часто применяется в разных областях ИТ, но базовую популярность она получила в процессе создания веб-сайтов и разнообразного программного обеспечения. Данные понятия очень часто путают между собой, хотя термины в обиходе уже более 60 лет.
Итак, что же скрывается за этими аббревиатурами, и какие различия между ними есть?

UI и UX
Понятие UX
Пользовательский опыт или UX (от англ. user experience) – термин, содержащий в себе общий опыт, который получает пользователь при взаимодействии с ПО или веб-сайтом. Пользовательский опыт отвечает за то, как именно будет работать веб-продукт, каким образом он будет адаптирован, и какую основную отдачу и группу эмоций будет вызывать у рядового пользователя.
На этот тип опыта влияет очень много различных факторов. Учесть все очень сложно, но можно выделить группу основных особенностей:
- доступность и понятность используемого языка;
- корректное наполнение графического контента;
- очевидность интерфейса в продукте;
- прозрачная логика работы интерфейса;
- возможности идентичности ментальной установкой пользователя.
Это понятие (UX) начинает процесс проектирования веб-интерфейса ПО или веб-сайта, основываясь на базе опыта пользователя и его поведенческих реакций.
Понятие UI
Интерфейс пользователя или UI (от англ. user interface) – термин, включающий в себя определенную часть средств, на основании которых пользователь может взаимодействовать с программным обеспечением. Такие средства могут быть как физического типа, так и звуковыми, голосовыми или графическими.
Далее поговорим исключительно о графической составляющей интерфейса, так как больше половины дизайнерских решений в области ИТ основаны именно на этом аспекте.
UI-дизайн выстроен на корректном отображении шрифтов, текстовых блоков, слайдеров, меню, графического контента и полей для ввода информации. Дизайн пользовательского интерфейса — особый процесс разработки визуального макета, создание которого выстроено на пользовательском опыте и аналитике целевой аудитории ПО.
Некоторые правила графического интерфейса
Базовой обязанностью UI-дизайнеров является помощь пользователям в демонстрации правильного и эффективного использования доступного веб-функционала. Чтобы достичь данных целей, дизайнеры должны постоянно придерживаться таких правил:
- Графический интерфейс должен быть эффективным. Качественно созданный интерфейс значительным образом экономит время пользователя, направляя его в нужное русло с минимально прилагаемым количеством сил.
- Интерфейс должен быть максимально лаконичным. Каждый интерфейс созданного проекта не должен быть перегружен текстовыми подсказками, графическими анимациями, различными всплывающими окнами. Это нужно для того, чтобы не путать пользователя и не перегружать контентом целевую аудиторию ресурса. Только лаконичность может акцентировать внимание пользователей на конкретных аспектах ПО.
- Графический интерфейс должен быть понятным. Программное обеспечение не должно быть наполнено двусмысленным толкованием, а все структурное и текстовое заполнение должно направлять пользователя в нужное место.
- Интерфейс необходимо создавать узнаваемым и отзывчивым. Любой графический интерфейс должен быть узнаваемым для пользователей с первого раза. Пользователь всегда должен осознавать, что именно происходит на данный момент у него на экране ПК или мобильного телефона. Как пример, разнообразное информирование о проведенных финансовых операциях или успешности размещения текстового сообщения. Все анимации, всплывающие окна, иконки и текстовые наполнения должны выступать функциональным решением каждого аспекта создания программного обеспечения.
- Графический интерфейс должен отображаться снисходительно. Порой бывает так, что пользователь допускает ошибку при взаимодействии с ПО. Это значит, что UI-дизайнер должен специально на такие случаи продумывать особые сообщения, которые спокойно и заботливо проинформируют пользователя, что именно случилось в этот момент. Подобные решения помогут сохранить нервы, время и даже деньги рядового лояльного пользователя в ситуациях критического сбоя.
В чем тогда может быть разница?

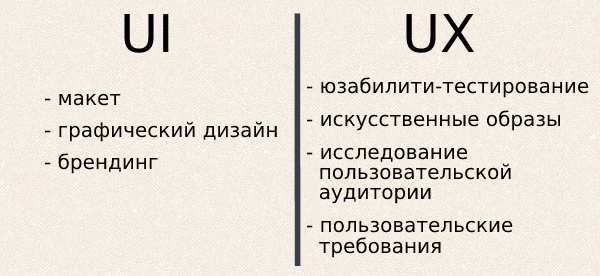
Сравнение UI и UX
Можно сказать кратко: базовая разница между UI / UX состоит в отличии задач по выполнению.
- UX – дизайнеры могут анализировать потенциальные действия пользователя, и на основании собранной информации создавать особые поведенческие прототипы (макеты).
- UI – дизайнеры призваны объяснить человеку, как правильно пользоваться программным обеспечением.
Чтобы достичь поставленных целей, UI и UX должны использоваться в тесном тандеме. Иначе может возникнуть риск получения неработоспособного интерфейса. Только так можно получить идеальное соотношение между приятным внешним графическим видом, доступным функционалом и удобством визуального восприятия.
Из-за этого часто созданием программного обеспечения занимается исключительно один и тот же программист, и подобную профессию принято обозначать через знак «/».
В завершение
В конце хотелось бы отметить, что дизайн — это не только визуальное отображение предмета и определенного ощущения от наблюдения за ним. Это также и то, как предметы могут работать.
Стоит всегда помнить, что UI идентичен для всех пользователей, а UX для каждого человека – вещь уникальная. А значит, не имеет значения, сколько людей работает над созданием и реализацией продукта.
Критично важно обеспечивать комфорт пользователя и желание возвращаться к ПО снова и снова.










Оставить комментарий