Когда клиент переходит на определенный веб-сайт, он пытается решить некую задачу. А, значит, перед ним не должно быть никаких дополнительных проблем, как например, сложная и запутанная навигация, которая некачественно отображает предоставленную на портале информацию.
Если на веб-странице будет присутствовать определенная путаница в самых простых местах (к примеру, легкие к восприятию блоки и элементы отображены некорректно), пользователь, скорее всего, не сможет найти решение своей задачи и банально перейдет на другой веб-ресурс. В сегодняшних реалиях Интернет-сообществ, конкуренция между веб-сайтами очень велика, а значит при создании и тестировании нового ПО необходимо соблюдать все предписания и стандарты качества.
Тестирование удобства использования (usability testing) – это определенная процедура исследования уровня обучаемости пользователя при его взаимодействии с разрабатываемым программным обеспечением. Именно тестирование удобства использования считается наиболее важным моментом любого интернет-маркетинга.
Конечная цель любого юзабилити-тестирования заключается в том, чтобы еще на стадии разработки ПО понять, смогут ли клиенты, для которых непосредственно создается веб-продукт, самостоятельно разобраться в предоставленном интерфейсе и как быстро они это сделают. Удобный к восприятию сайт позволяет существенным образом увеличить количество людей, которые станут его пользователями как временно, так и на длительный промежуток времени.
А чем больше клиентов, тем выше конверсия веб-сайта (процентное соотношение количества клиентов, которые совершили определенные действия на сайте, к общему числу посетителей за выбранный временной промежуток). Клиенты всегда получают максимальное удовольствие от взаимодействия с правильно настроенным и организованным контентом сайта.
Но, когда веб-дизайнеры заняты созданием прототипа будущего сайта, они не могут максимально объективно оценить будущее удобство его использования из-за определенных личностных качеств, а также ввиду непосредственного участия в его создании. Макет, который они разрабатывают, всегда будет казаться им максимально удобным и понятым для восприятия.
Поэтому большая часть неудобств и ошибок появляется еще на стадии разработки макетов. Затем к проекту подключаются специалисты из отдела QA, на которых возложена задача протестировать программное обеспечение со стороны его конечного пользователя.
Особенности тестирования удобства использования
Процедура юзабилити-тестирования проводится путем так называемого тестирования «black box» и «white box». QA-специалисты на время стают простыми пользователями из выбранной целевой аудитории продукта, стараются максимально изучить его особенности с последующим формированием своего личностного заключения.
Во время тестирования на основе метода «white box» главным становится изучение текущего уровня удовлетворенности в случае пользовательского взаимодействия с дополнительными системами, параметрами и системными модулями, представленными на сайте. Изначальное создание правильного и удобного системного интерфейса позволит повысить скорость создания программного кода, а также в целом положительно скажется на качестве конечного продукта.
Стоит брать в расчет тот факт, что процесс тестирования удобства использования необходимо выполнять на всех этапах проверки веб-продукта (как на стадии модульного тестирования, так и в процессе работы над приемочными и системными проверками). Также для каждой стадии необходимо использовать наборы тест-кейсов для разных видов клиентов: от продуманного разработчика до среднестатистического пользователя.
Итак, для начала стоит выделить самые распространенные ошибки, встречающиеся при проведении юзабилити-тестирования сайтов.
Ошибки (упущения) юзабилити веб-сайтов
- Явный избыток или острый недостаток данных на портале;
- Структура веб-страниц максимально перегружена графическим контентом;
- Неверное размещение наиболее востребованных функциональных блоков;
- Неверно настроенная группировка продуктов или услуг;
- Полное отсутствие понятной инструкции или пояснений того, как пользоваться предоставленным функционалом сайта;
- Сложная или не очень удобная навигация по страницам веб-сайта.
Постепенно из таких и похожих упущений создавались общепринятые требования и стандарты проверки сайтов на юзабилити. Тестирование и анализ удобства использования сайта, процесс поиска упущений, исправление дефектов и непрекращающееся усовершенствование позволяют существенным образом повысить общую конверсию сайта.
Выполнить все это можно, если взять на вооружение базовые факторы, которые непосредственно влияют на текущее удобство пользования.
- Блок навигации. Рекомендуется максимально минимизировать количество переходов по страницам, выстроить интуитивно понятную и удобную структуру работы с функционалом веб-сайта.
- Дизайн. Необходимо придерживаться одного стиля и целостности палитры в визуальном оформлении страниц сайта.
- Работа со страницами рекламируемого контента (товары или услуги). Карточки продуктов или услуг должны быть наполнены максимально исчерпывающей информацией, содержать качественные изображения и/или видеоматериалы.
- Минимизированная процедура оформления заказа. Форма для заказа товара или услуги должна содержать минимальное количество обязательных полей для заполнения.
- Наличие поиска. Грамотный поиск с возможностью удобной фильтрации по категориям, разделам и цене – хороший козырь на пути к повышению конверсий.
- Быстрота загрузки страницы. Чем больше скорость, тем лучше.
- Актуальность и качество размещенного контента. Главное не просто уникальность текстов, но и их количество, а также закономерность обновления подобных блоков.
Также очень важным является аспект оценки удобства взаимодействия с веб-сайтом. В сегодняшних реалиях это один из первостепенных моментов при взаимодействии с поведенческими факторами пользователей интернет-ресурсов. Клиенту будет проще и приятней взаимодействовать с теми сайтами, которые учитывают все актуальные правила и стандарты юзабилити.
Подобный портал будет интуитивно понятным, удобным в использовании, а соответственно способствовать росту числа пользователей, повышать уровень поисковой выдачи и прочее. Все пользовательские факторы работают на улучшение сайта, постепенно принося плоды успеха его владельцам.

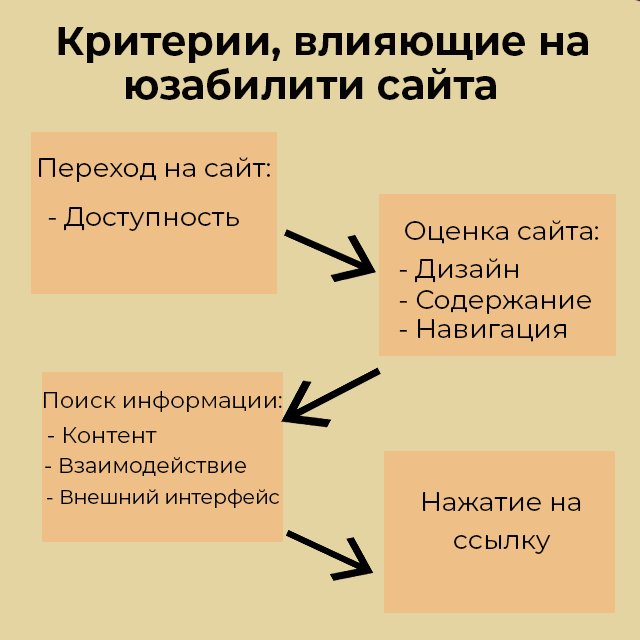
Критерии, влияющие на юзабилити сайта
Актуальные оценки удобства использования веб-сайта
На сегодняшний день применяются следующие критерии при аналитике удобства и комфортности взаимодействия с веб-сайтами:
- Простота в понимании. Как быстро потенциальные пользователи смогут сориентироваться в том, что нужно выполнить на сайте для решения своей задачи или проблемы. Присутствует ли на сайте страница или блок с информацией, которая предоставляет подобную помощь?
- Интуитивность. Является ли графический интерфейс сайта простым для восприятия, есть ли у пользователя возможность самостоятельно понять, куда ему нужно перейти, чтобы решить свои вопросы и задачи?
- Продуктивность использования. Как эффективно решаются вопросы клиентов, можно ли сделать подобный процесс еще проще? Сколько шагов нужно выполнить клиенту для быстрого решения поставленных перед ним задач (и чем меньше таких шагов, тем лучше);
- Ошибки при взаимодействии. Какова вероятность того, что при взаимодействии с функционалом сайта клиент сможет допустить ошибку, и к каким глобальным проблемам в итоге это может привести?
- Уровень терпимости перед ошибками. Насколько быстро клиент поймет, какие именно его действия привели к ошибкам и что ему нужно сделать, чтобы все исправить?
- Потенциальная возможность. Все ли элементы и блоки, предназначенные для решения клиентской проблемы, работают по верно заданной логике?
- Производительность страниц. Как быстро грузятся страницы сайта?
- Как быстро можно найти нужную информацию. Находится ли самая важная и актуальная информация на главной странице либо же в наиболее видимых участках навигации на второстепенных страницах?
- Удовлетворенность от взаимодействия. Как клиенту работать с системой, насколько быстро он может решить все свои вопросы, есть ли моменты и ситуации, которые вызывают у него определенную агрессию или раздраженность? Захочет ли он в будущем посоветовать этот сайт своим знакомым и близким, которым надо решить схожие задачи?
Процедура юзабилити-тестирования направлена исключительно на рост показателя удовлетворенности клиента от посещения страниц веб-сайта и уровня удобства взаимодействия с функционалом продукта. Любое удобство использования основывается на таких важных аспектах:
- Текстовое наполнение;
- Структурирование и форматирование текста;
- Присутствие на страницах функциональных блоков и логика их функционирования;
- Логически правильное расположение важных элементов на страницах по отношению друг к другу;
- Упрощение взаимодействия клиента с продуктом за счет определенных навигационных подсказок;
- Привлекательность дизайна сайта и так далее.
Это своего рода обобщающий список, на который должны ориентироваться разработчики при создании наиболее оптимального продукта. Кроме того, на любом этапе работы над веб-сайтом, стоит брать на вооружение распространенные правила, с помощью которых можно сделать удобный и привлекательный продукт, приносящий максимальную пользу своим владельцам.
Самая главная рекомендация – чем проще, тем лучше. Также особой эффективностью отличается практика использования классических решений – клиенты привыкают к определенной группе алгоритмов, визуальному расположению блоков и очень легко могут разобраться в работе подобных логик на сторонних порталах.

Хорошее юзабилити
Более детально для всеобщего понимания, можно разобрать логику тестирования форм ввода, с которой пользователи в любом случае будут сталкиваться, находясь на сайтах, предлагающих определенные товары и/или услуги.
Примеры юзабилити-тестирования на правильность заполнения форм
- Все введенные данные сохраняются после завершения ввода;
- Навигационная панель показывает пользователю на каком именно этапе он находится, какие шаги он уже прошел и сколько ему еще осталось пройти, чтобы завершить заполнение необходимых (обязательных) полей;
- Блоки подсказок и инструкций содержат исключительно простую в понимании информацию и могут быть правильно восприняты даже самыми неопытными клиентами;
- Если изначально наименования полей не указаны, они должны отображаться моментально после наведения курсора мыши;
- Группа обязательных полей отмечается определенным символом (к примеру, специальным знаком *). Правильным шагом также будет отображать причины обязательности заполнения тех или иных полей;
- Клиент получает на свой электронный ящик письмо, в котором отображена информация касательно того, что форма была успешно заполнена, а также данные о том, как эта форма будет использоваться в будущем;
- При процессе авторизации персональные данные клиента автоматически подтягиваются в форму;
- Кнопка «Отправить» становится активной лишь тогда, когда пользователь успешно заполнил все обязательные поля, а также отдельно отметил чекбокс «Ознакомлен с пользовательским соглашением»;
- Демонстрируется текстовое сообщение о вводе клиентом неверных данных при ситуации, если данные не прошли установленную на сайте валидацию.
В своей повседневной работе специалисты сферы QA-услуг обязательно должны решать вопросы, связанные с упрощением пользовательских задач, детализировано изучать логику поведения разрабатываемых продуктов, чтобы в конечном итоге сделать процесс взаимодействия клиента с ПО максимально простым и понятным. Процедура любого юзабилити-тестирования – это многократное создание понятных и удобных ресурсов, с которыми пользователям будет приятно взаимодействовать.










Оставить комментарий