Веб-сайтов очень много и каждый день глобальная сеть пополняется все новыми и новыми порталами. Логично предположить, что рядовой пользователь не может уследить за всеми сайтами, а значит, без привлечения поисковых систем никак не обойтись.
И на основе использования особых инструментов и алгоритмов все веб-сайты могут «оспаривать» свои лидерские позиции в поисковой выдаче. В этом заслуженную роль отыгрывают так называемых мета-теги, о которых и пойдет речь в данном материале.
Понятие мета-тегов
Мета-теги — это особые фрагменты программного кода, которые могут сообщать поисковым роботам данные касательно веб-страницы. Они видны не на самой странице, а исключительно в исходном программном коде.
По сути, это своего рода дескрипторы веб-страницы, которые позволяют поисковым системам передавать информацию о текущем содержании определенного сайта. Дополнительно они передают данные веб-браузеру, как именно отображать контент для пользователей.
По сути, они не являются обязательными атрибутами, но все современные поисковые системы применяют их для анализа дополнительных данных касательно веб-страниц. Они также используют их для ранжирования или демонстрации фрагментов контента в результатах поиска, порой, могут даже игнорировать текущие мета-теги.
Какие есть атрибуты у мета-тегов?
Главная роль мета-тегов — максимально детально описать присутствующий на сайте контент (такая работа существенным образом облегчает работу по тестированию продвижения и наполнения сайтов). Логично предположить, что данные элементы содержатся внутри HTML-структуры в разделе head, но не в разделе body.
Традиционно, они содержат такие атрибуты:
- name — предоставляет наименование для метаданных;
- content — сами метаданные;
- http-equiv — дает представление о том, что данные метаданные могут взаимодействовать с веб-браузерами, а не с поисковыми системами.
Простой пример:
<meta name=»description» content=»содержание тестовой страницы»>
<meta name=»keywords» content=»перечень ключевых слов»>
<meta http-equiv=»pragma» content=»no-cache»>
<meta name=»author» content=»тест»>
<meta name=»copyright» content=»страница для теста»>
Наиболее востребованные мета-теги
Есть сразу несколько десятков известных мета-тегов, но традиционно используются только несколько из них.
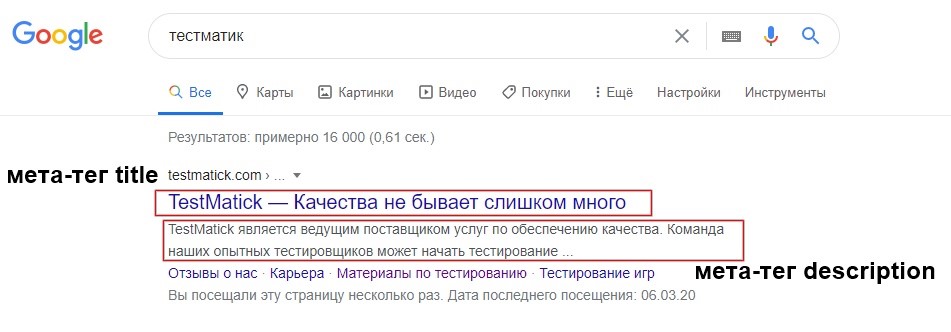
Тег под заголовок — определенный текст, который может быть расположен в верхней части открытого веб-браузера. Поисковые роботы «видят» такой текст как заголовок данной веб-страницы.
Данные теги очень сильно влияют на поисковый рейтинг и их принято считать единственными мета-тегами, которые отображаются пользователю веб-сайта.
Каждый заголовок важен, поскольку с его помощью пользователи могут моментально понять текущее содержание результата и его настоящую релевантность для определенного запроса.
Порой, это базовая информация, которая применяется для принятия решений касательно того, на какой именно результат стоит нажать, а значит, важно стараться использовать только качественные заголовки на веб-сайте.

Пример мета-тегов
Для тестирования эффективности используемого тега, можно воспользоваться как Google Search Console, так и сервисом Яндекс.Вебмастер. Внимание стоит обращать на такие показатели как кликабельность и позицию в поисковой выдаче.
Тег описания являет собой максимально краткое описание выбранной веб-страницы. Это такие небольшие абзацы текста, которые должны информировать пользователя о том, какое содержание страницы перед ним, а для поискового робота — стоит ли считать контент релевантным или нет.
Тег кодировки документа любой веб-браузер использует для подбора кодовой страницы, которая может задать нужное соответствие между кодами специальных символов и их образами на экране пользователя. Если используется неверная кодировка, человек увидит текст в нечитабельном формате.
Если такого мета-тега нет на сайте, веб-браузер самостоятельно будет подбирать формат кодировки, анализируя какой вид символов используется на текущий момент.
Тестирование мета-тегов
Программы для анализа мета-тегов крайне полезны при процессе анализа метаданных на веб-страницах, так как предоставляют возможность изучить, есть ли мета-теги на ресурсе и расположены ли они в нужном месте.
Существует сразу несколько вариантов по проверке мета-тегов:
- Проанализировать исходный программный код вручную, посредством настроек используемого веб-браузера;
- Использовать оригинальные расширения для веб-браузеров. На сегодняшний день, есть множество бесплатных плагинов, которые существенным образом облегчают работу по сбору сведений о метаданных. Они не только могут высчитывать общее количество метаданных, но и дают развернутые анализы по разным параметрам;
- Скрипт букмарклет. Являет собой специальный скрипт, который отображается в виде простой закладки в веб-браузере и автоматически выполняется при клике на него. Пользователю просто нужно перенести нужную ссылку на область панели инструментов и кликнуть на нее. На дисплее отобразится список всех мета-тегов текущей страницы;
- Использовать специальное ПО, например RDS API. Специальный сервис для комплексной проверки веб-сайтов одновременно по всем страницам. Дополнительно есть программы для извлечения метаданных из фотографий, а это весьма полезно, когда нужно протестировать картинку на предмет фейка.
Итоги
В завершении стоит отметить, что все поисковые системы используют метаданные из мета-тегов для системного «понимания» вспомогательной информации о веб-страницах. Они могут использовать такие данные под цели ранжировки, для отображения некоторых фрагментов в результатах поисковой выдачи и прочее.
Порой бывает так, что мета-теги не влияют на общую картину внешнего отображения веб-страницы, но они показывают текущие веб-индексы, тематику просматриваемого ресурса, а также скрытое содержимое определенной страницы.










Оставить комментарий